プレゼン能力とWebサイトの話
こんにちは、コンサルティング事業部のHです。
社会人になって早17年。最近つくづくプレゼン能力って大事だよねと感じています。
そしてプレゼン力ってWebサイトを制作・運用する上でも活かせるのではないかと思っています。
では、そもそもプレゼン能力ってなんだと思います?
■プレゼン能力とは?

私が考えるプレゼン能力は、「論理的に人の心を動かす力」。
自分の意志、思いをきちんと伝えられる力があれば、何事もスムーズに進むし、これってWebサイトを作る時にも通じると思うんです!
では、プレゼン能力を身に着けるにはどうすれば良いのかを考えてみましょう!
プレゼン能力を身に着けるために大切なポイントを3つ紹介します。
物事を整理して考える「ロジカルシンキング」と「対話力」、そして「俯瞰力」。
それぞれ、どういうことなのかWebサイト制作や運用に置き換えて考えてみます。
■ロジカルシンキングとは?

ロジカルシンキングとは、「ロジカル(論理的に)」に「シンキング(考える)」という意味になります。
では、どのように論理的に考えれば良いのでしょうか。
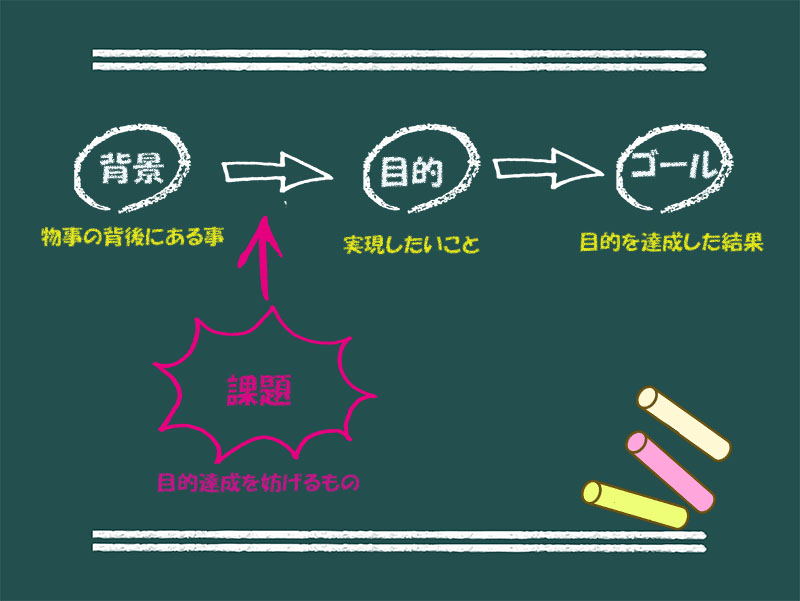
◎ポイント/物事を整理して考える
物事の背景、課題、目的、ゴールをしっかり整理。
ここをしっかり整理しないと、目的やゴールがぶれてしまう場合があるので、しっかり整理することが大切です。
記事やサイトの構成を考える時も同じですよね?
このページを読んで、ユーザーにどう思ってほしいのか、どんなアクションに繋げたいのか、そのゴールを達成するための課題は?など物事を整理して考えると自然と解決策が見えてきませんか?
■対話力とは?

プレゼンをする場合、ただ資料を読み上げるだけでは相手の心を動かすことはできません。
Web制作も同じ、自分の言いたいことを相手のニーズを考えずに伝えても、ユーザーには支持されないですよね?
対話力はコミュニケーション能力でもあると思います。
では、どうすれば対話力を身に着けることができるのでしょうか。
ポイントは2つあると考えています。
ポイント①緩急を付ける
ずっと同じ調子の話を聞くと退屈な気持ちになりませんか?
なにが言いたいのか、重要ことを伝えるには、話し方にも、ひと工夫が必要です。
これは、ライティングしている時にも役立ちそうですね!
ただ文章を羅列するだけでなく、重要なポイントの文字色を変えるなどして目立たせることでユーザーにしっかり伝えるというのはみなさんもやっている基本的な手法ですよね。
ポイント②相手を観察する
下を向き、資料を見て話していると相手の表情の変化がわかりません。
相手の表情を見て理解できているかなどを把握することも重要なポイントです。
表情から理解度を読み取り、捕捉説明などをすることができるので、プレゼンの際は相手の表情を観察することも忘れずに。
これは、WEB制作においてユーザーの行動をよく観察することに似ています。webサイトは作って終わりではなく、PVやセッション、直帰率や離脱率などを分析し
ユーザーニーズに合っているか、わかりにくい部分はないかチェックをしますよね?
上記のように対話力はコミュニケーション能力を必要とします。
■俯瞰力とは?

引用元:feely
俯瞰力とは、目の前の事だけを見るのではなく、視野を広げ、仕事全体を見ることができる力。
例えば、ある記事のPV数が伸びず、直帰や離脱率も高いという状況の場合、ただその記事だけを修正すれば良いわけではないですよね?
直帰率が高いからといってコンテンツ、キーワードを見直すだけでは不十分。
では、どうすれば良いのでしょうか?
記事がサイト上で見つけにくい、速度が遅い、他ページからの導線がわかりにくいなど様々な問題点があるはず。
これはサイト全体の改善点ですよね?
このように全体を俯瞰すること重要になってきます。
■まとめ
プレゼン能力はWeb制作・運用の際だけではなく、会社内・外の人と接する場合に使える能力。
ロジカルシンキングや対話力、俯瞰力を身に着けることができると日々の仕事もスムーズに進みそうですよね!
ほんの少し意識をしてみることから始めてみませんか?