廃止間近のインスタAPIからInstagram Graph APIへ移行する社内向けマニュアル
ごぶさたしております。水上氏こと水上です。
このブログてはあまり人の役に立つようなことを書いてこなかったのですが、これまでいろいろな会社や施設のWEBサイトを作ってきたクリエイター()の端くれとして、
“2020年初頭、インスタグラムAPI廃止!”
というのは多少の衝撃ですね。まだ対策してない業者や管理者もいるのではないでしょうか?
私の知る限り、日本では結構多くのサイトがインスタグラムAPIを使ってインスタグラムの写真を掲載していますね。
よって「インスタグラムAPI廃止」は、困る人が結構出るのではないかと思います。クライアントのWEBサイトの場合、基本的には互換かそれ以上の機能は保守しないといけませんからね。
心配はいりません。「インスタグラムAPI廃止」に伴い(というかそれよりもっと前から)「Instagram Graph API」というものを使えば同じかそれ以上の機能を実装することができるからです。
今回は「インスタグラムAPI廃止」に伴い「Instagram Graph API」に移行しなければならなくなった非エンジニアなWEBデザイナーや個人のクリエイターさん、そして中村さんとかに向けて珍しくまじめにわかりやすく手順を解説したいと思います。
インスタグラムAPI廃止の解決策「Instagram Graph API」を導入しよう
多くの場合、廃止される予定のインスタグラムAPIを使っている場合、インスタのユーザーIDとアクセストークンが必要だったかと思います。PHPの例を出すと、
$instagram_user_ID=************; //インスタのユーザーID
$instagram_access_token ='************.************.************************************'; //アクセストークン
$instagram_api_url='https://api.instagram.com/v1/users/'.$instagram_user_ID.'/media/recent?access_token='.$instagram_access_token.'&count=9'; //APIへのリクエストURL
$instagram_api_res=json_decode(file_get_contents($instagram_api_url)); //レスポンス(これをforeachとかしてリスト表示する等)
こんな感じで実装できたかと思います。
この部分は大きくかわりませんし、必要なものもIDとアクセストークンなのも一緒、つまりやり方はほぼ同じですが、それぞれが以下のように違います。
| インスタグラムAPI | Instagram Graph API | |
|---|---|---|
| 必要なID | インスタのユーザーID | インスタのビジネスID |
| 必要なアクセストークン | インスタグラムAPIのアクセストークン | (インスタのビジネスアカウントと連携した)フェイスブックページのアクセストークン |
| 作るもの | インスタグラムAPIのクライアント(アプリ) | フェイスブックページ、フェイスブックアプリ、インスタのビジネスアカウント |
ご覧の通り何かとフェイスブックを絡ませなくてはならなくなりました。新しいAPIは「Instagram Graph API」といわれますが、実際には「Facebook Graph API」です、そういう理解で良い(断言)!
イメージ付きやすいように先に完成形をお見せしますね。PHPの場合、さきほどお見せした
/* ビフォアー */
$instagram_user_ID=************; //インスタのユーザーID
$instagram_access_token ='************.************.************************************'; //アクセストークン
$instagram_api_url='https://api.instagram.com/v1/users/'.$instagram_user_ID.'/media/recent?access_token='.$instagram_access_token.'&count=9'; //APIへのリクエストURL
$instagram_api_res=json_decode(file_get_contents($instagram_api_url)); //レスポンス(これをforeachとかしてリスト表示する等)
このコードが
/* アフター */
$instagram_business_id=***********; //①インスタグラムのビジネスID
$access_token='*********************************'; //②無期限のフェイスブックページのフェイスブックページのアクセストークン
$instagram_api_url='https://graph.facebook.com/v4.0/'.$instagram_business_id."?fields=name,media{caption,like_count,media_url,permalink,timestamp,username}&access_token=".$access_token; //APIへのリクエストURL
$instagram_api_res=json_decode(file_get_contents($instagram_api_url)); //レスポンス(これをforeachとかしてリスト表示する等)
このようになります。$instagram_api_url変数以降はfile_get_contents()でもcURLでもだいたい同じなので特段解説しません。正しく取得できたら$instagram_api_resにはインスタの写真情報が配列でたくさん入っているはずなので、foreachとかでループしてHTML出力します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul class="gallery" style="display:flex;flex-wrap:wrap;">
<?php foreach($instagram_data->media->data as $data): ?>
<li style="list-style:none;margin:20px;padding:0;"><a href="<?php echo $data->permalink ?>">
<img src="<?php echo $data->media_url ?>" width="200" height="200"><br>
<div>いいね数:<?php echo $data->like_count ?></div>
<div>ユーザー:<?php echo $data->username ?></div>
<div>投稿日時:<?php echo date('Y年n月j日',strtotime($data->timestamp)) ?></div>
</a></li>
<?php endforeach ?>
</ul>
</body>
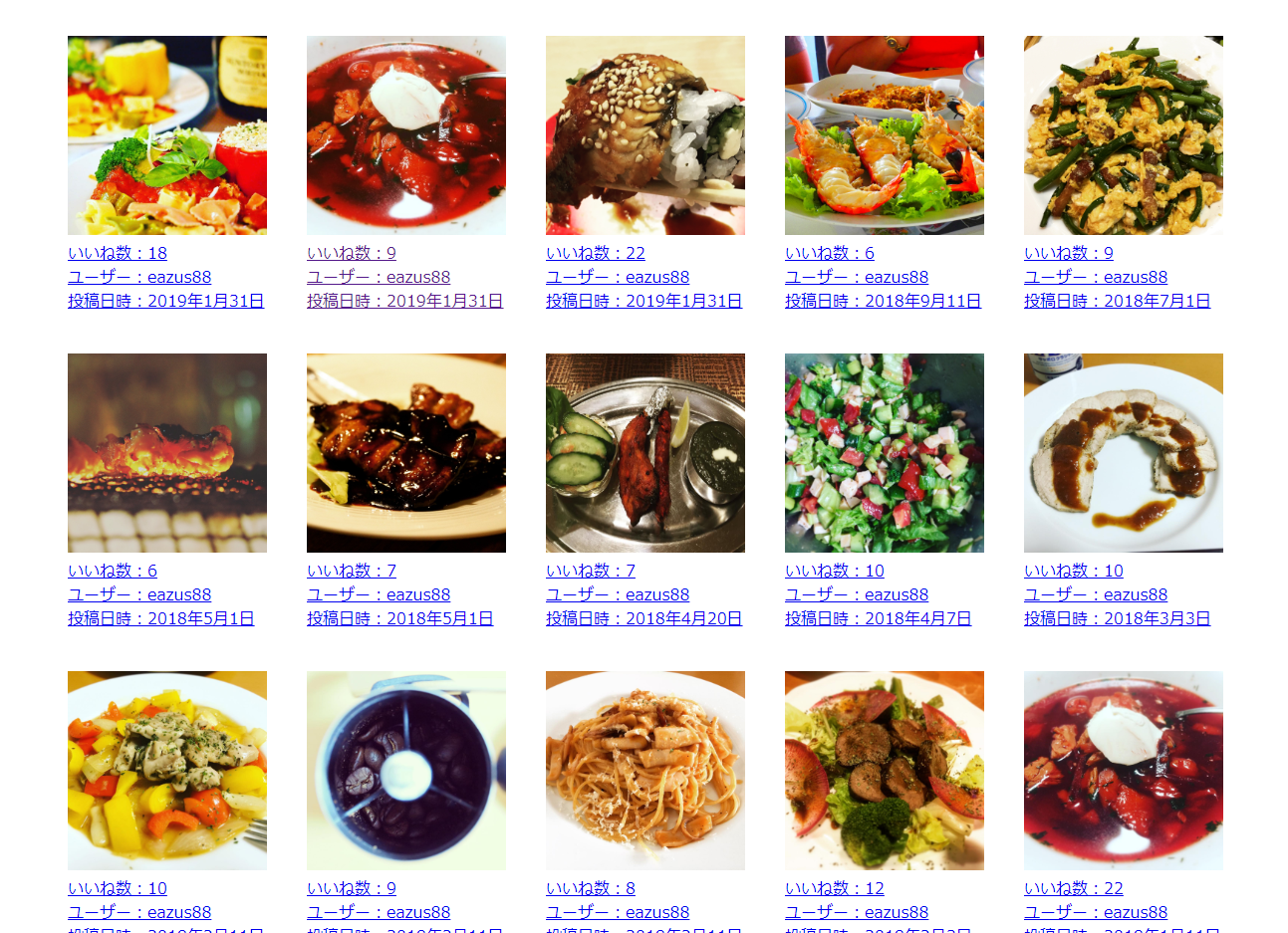
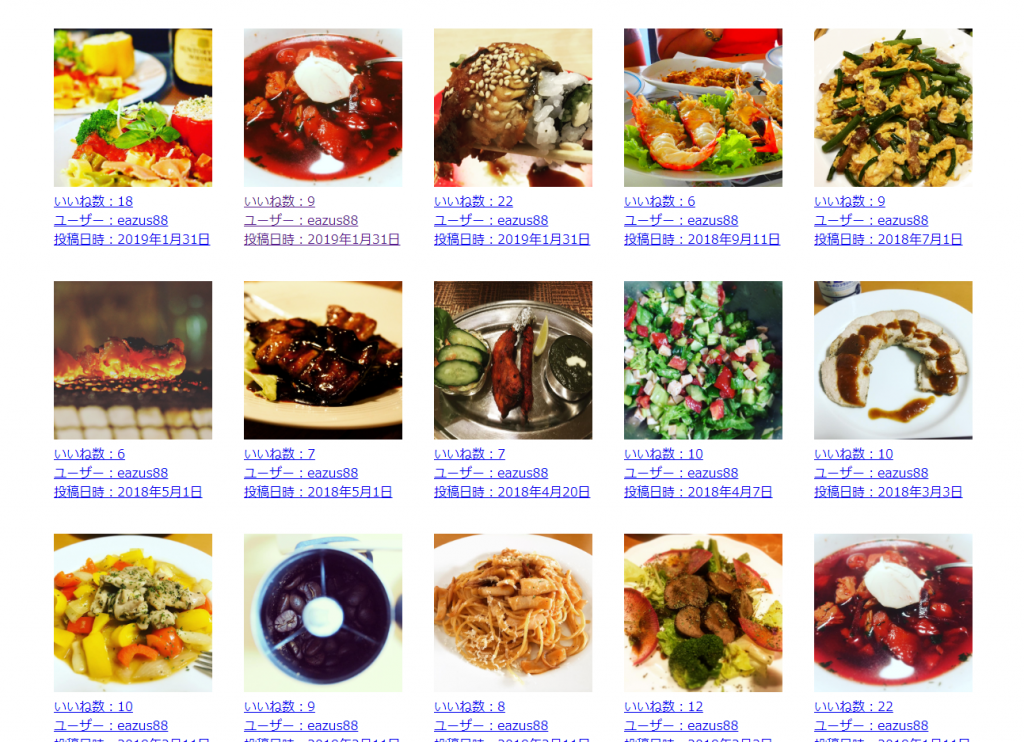
</html>これで、下記のようなページになるはずです。(水上個人のインスタなので小汚い写真ばかりですが、正解です)

こんな感じになると思います。やはり大きな違いは最初の2行の
/* アフター */
$instagram_business_id=***********; //①インスタグラムのビジネスID
$access_token='*********************************'; //②無期限のフェイスブックページのアクセストークン
ここであり、この2つを取得するのが本記事で解決する課題といっても過言ではありません。特にややっこしいの②無期限のフェイスブックページのアクセストークン。この記事みたいに、“フェイスブックページの”アクセストークンという書き方をしているサイトは少ないと思います。公式でも「ページアクセストークン」と呼んでいますし、それ以外にも種類があること=Facebook Graph APIのアクセストークンは4種類あることを理解しておきましょう。
多くの参考ページでは“アクセストークン”とひとくくりに解説されていますが、全部同じ名称で説明するからわかりにくいのではないかと思いました。この記事では、“なんのアクセストークン”なのかをいちいち付けくわえつつ説明していきます。
【手順1】フェイスブックページを作りインスタと連携する(+インスタをビジネスアカウントにする)
まず、知らないといけないこととして、
- インスタグラムにビジネスアカウントが存在すること
- フェイスブックページにはインスタビジネスアカウントを紐付けができること
を理解しておきましょう!
この手順1では、フェイスブックページを作り、連携させたいインスタグラムアカウントと紐付けを行います。この時点で、フェイスブックアカウント、インスタグラムアカウントは事前にご用意ください。
フェイスブックページを作る
これはそこまで難しくもなく特殊なスキルは要らないのでササっと説明します。すでに持っている人は「インスタのアカウントを連携(ついでにビジネスアカウント化)」の章までスキップしましょう!
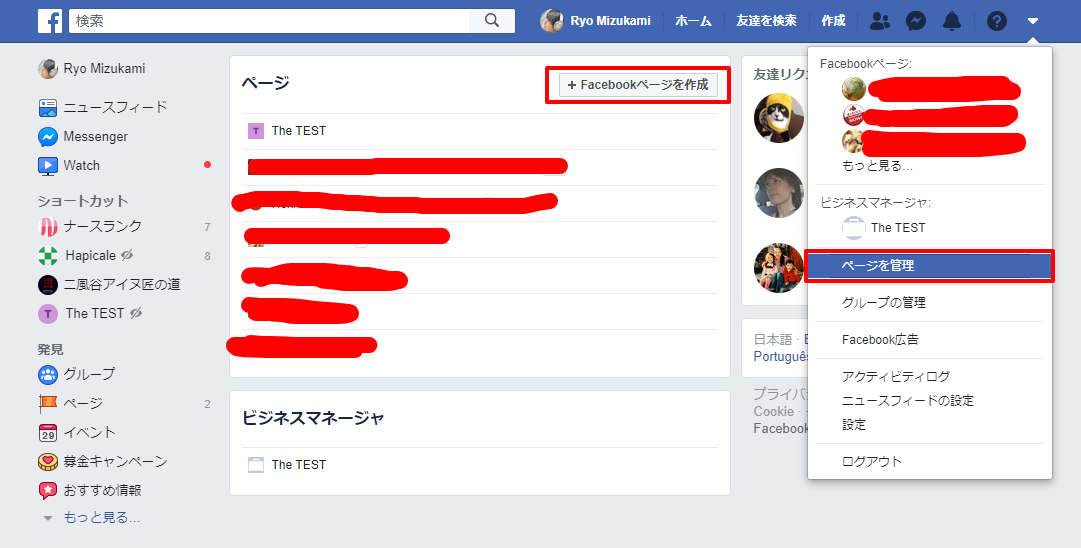
それではまず、PCでフェイスブックを開き、右上のプルダウンから「ページ管理」を選択し、「ページ」というセクションが真ん中に出てくるので、「+Facebookページを作成」をクリックします。

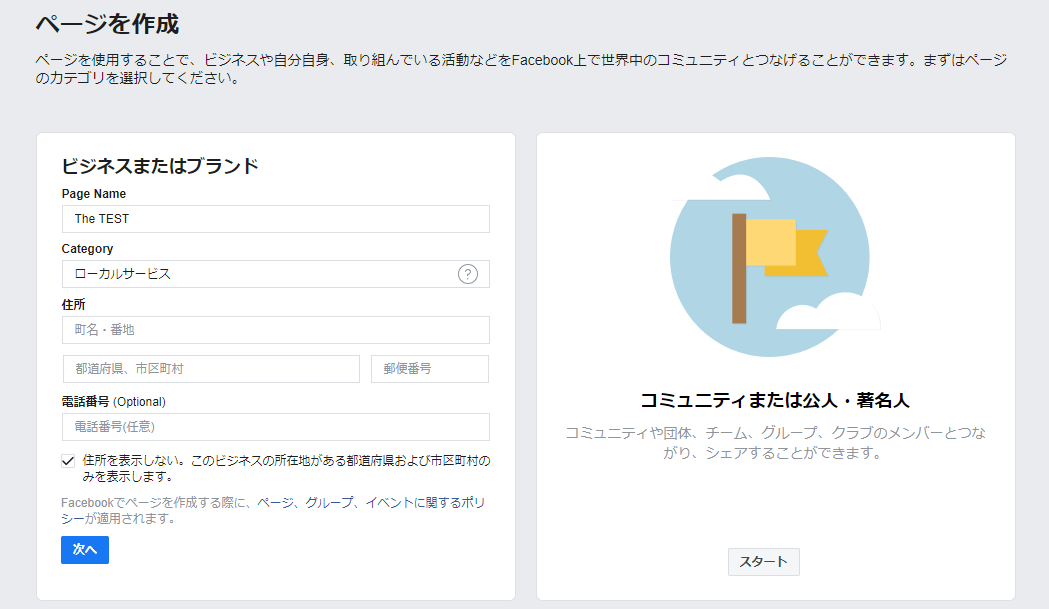
ページ作成の画面が出てくるので、指示に従い必要な情報を入力していきます。

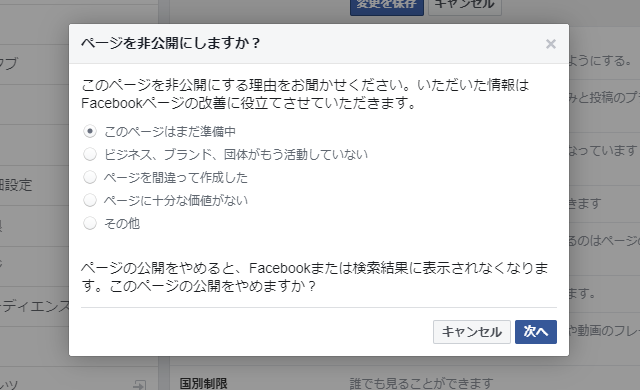
フェイスブックページは作ると即公開されますが、編集画面から非公開にすることもできます。そもそもインスタグラムの写真を取得することが目的、それ意外はめんどくさい!という方は下記のようにフェイスブックページを非公開状態にしておくと良いでしょう!

フェイスブックページはここまでで完了!
次は、フェイスブックページにインスタのアカウントを連携(ついでにビジネスアカウント化)していきます。
フェイスブックページとインスタのアカウントを連携(ついでにビジネスアカウント化)
引き続きフェイスブック内から、フェイスブックページの管理ページを開きます。ちなみに今回インスタグラムの開発用ページは使いません(そもそもそれが廃止になる)。すべてフェイスブック関係のページから操作していきます。
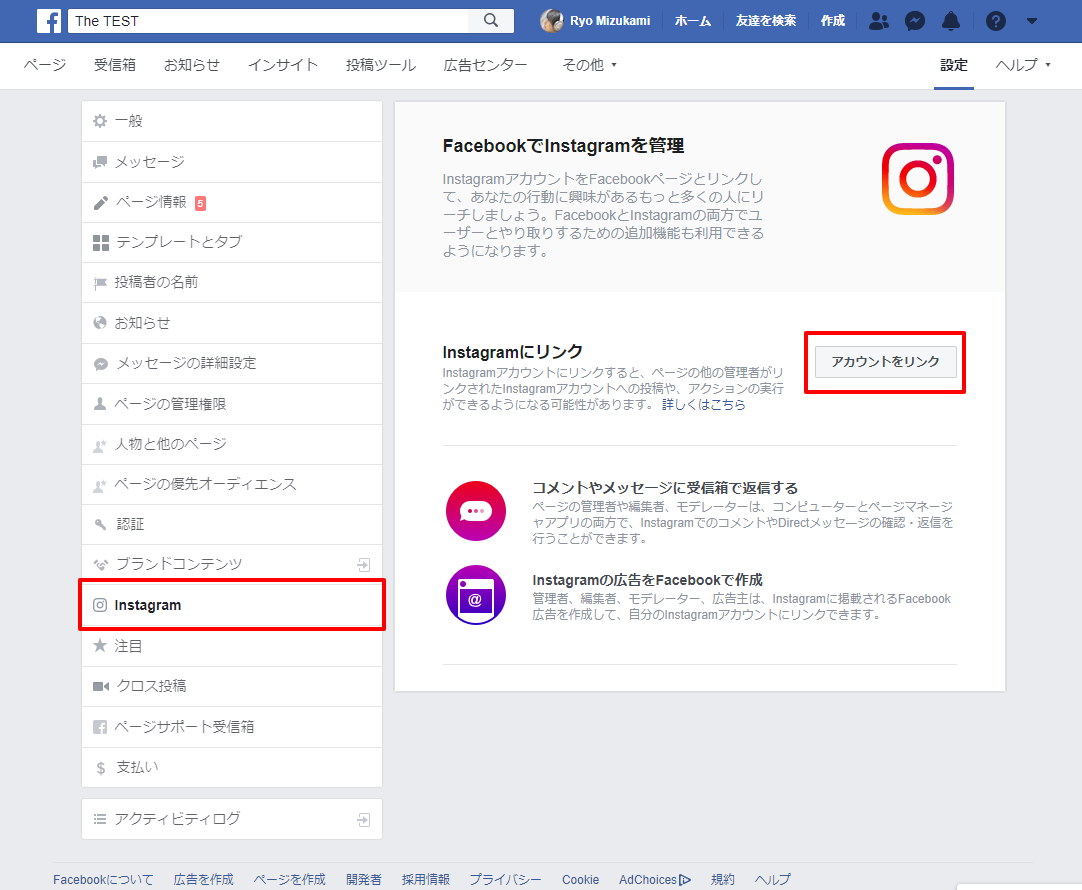
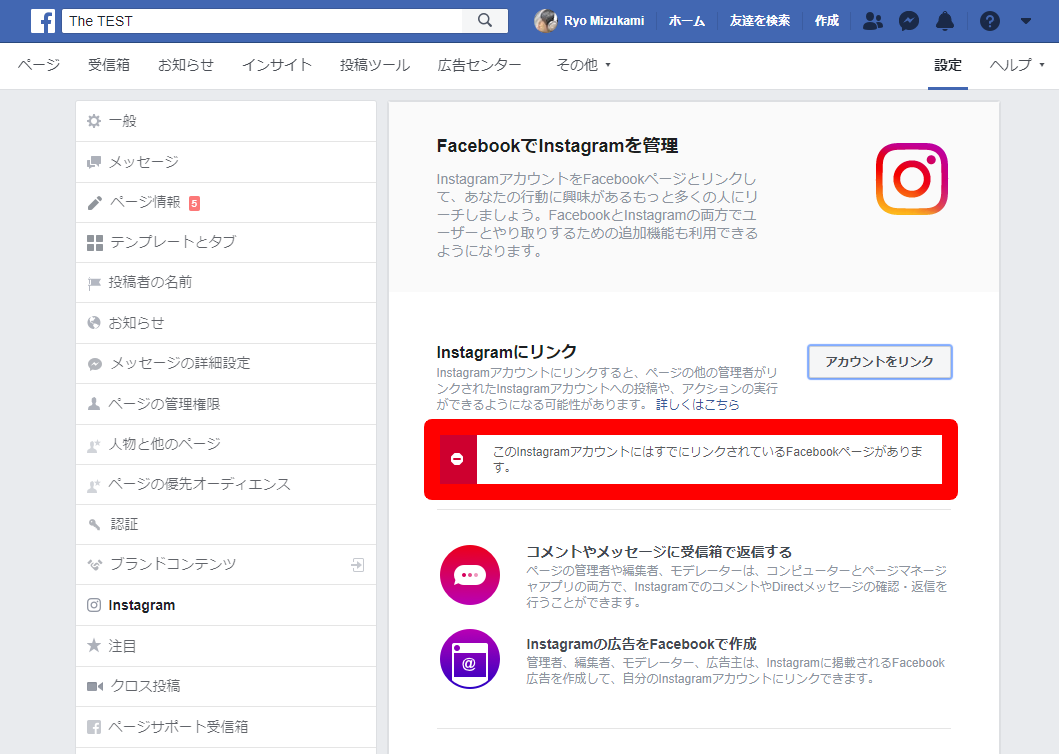
フェイスブックページを管理する画面から、左メニューの「Instagram」を選択し、「アカウントをリンク」をクリックして連携作業を行います。

リンクさせるアカウントでログインを促されますので、ログインしてください。

ログインに成功するとフェイスブックページの管理画面に何かしら反応が返ってきます。今回はお客さんのインスタグラムでやろうと思いきや、以下のようなメッセージが!

まあ、これがあったから、1つのフェイスブックページも1つのインスタグラムアカウントしか連携できないんだなーとわかったわけです。仕方ないので自分の個人アカウントでテストを続行したら、すんなり進みました。
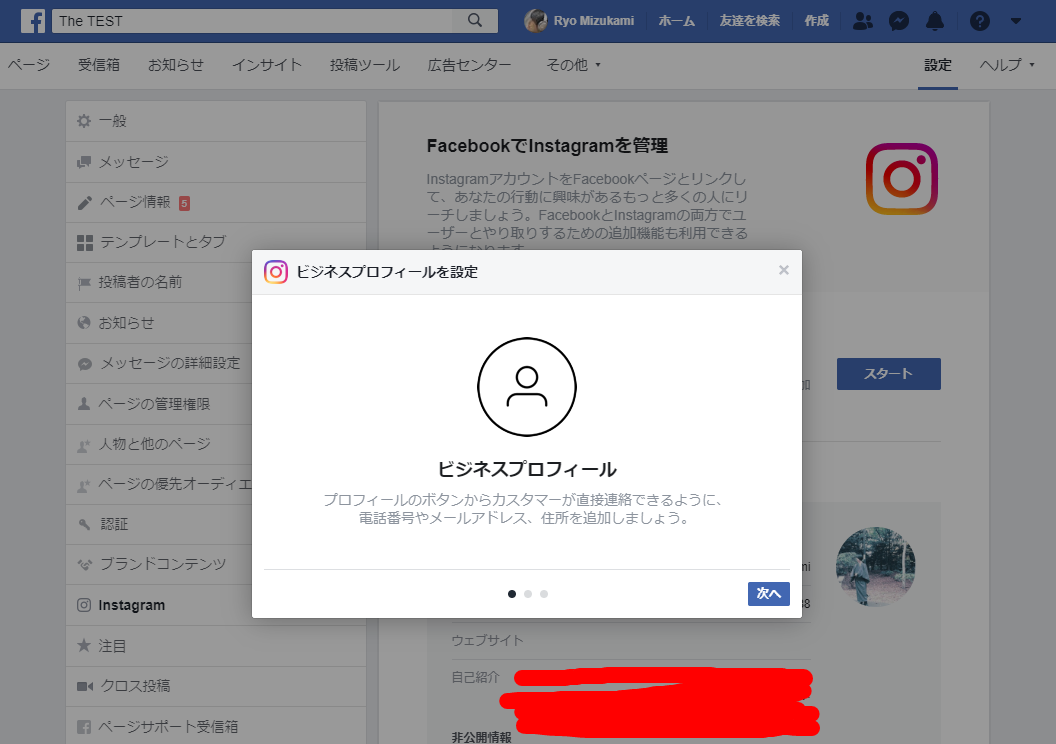
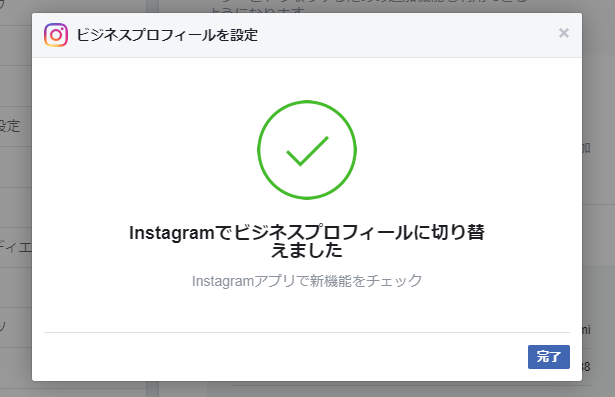
この時点で、連携したインスタのアカウントがまだビジネスアカウントでない場合、ビジネスアカウントの設定を促されます。ついでにビジネスアカウント化できるということですね。

インスタグラムのビジネスID取得のためには、ビジネスアカウント化しないといけないので、とりあえず言いなりになり進んでいきましょう。

はい完了。ここまでで、フェイスブックページの作成と、表示させたいインスタアカウントのビジネスアカウント化、さらにそれらの連携までの作業が完了できたかと思います。
●ここまでできたこと
- フェイスブックページを作った。
- 写真を取得したいインスタのアカウントを今回作ったフェイスブックページと連携させた。
- 写真を取得したいインスタのアカウントをビジネスアカウントにした。
【手順2】フェイスブックアプリを作ってアクセストークン・ビジネスIDを取得する
ここからはフェイスブックアプリを作り、開発ツール上でいろいろなことをしていきます。
「アプリを作る」とかいうと急激にハードル上がったように聞こえると思いますが、それほど難しくはありません。ただ、アプリを作るためにFacebook for Developersにアクセスします。
この画面も響き的も、完全に開発者向けっぽいですし、ところどころ英語のドキュメントがあるので、非常に抵抗を覚えることと思いますが、ひとまず我慢してください。
※もしかしたら、最初デベロッパー登録のために個人情報入力することを求められるかもしれません。自分はそんなことをしたかはうろ覚えですが、特にお金がかかるものではないので、“なんとかして!!”先に進んでください。
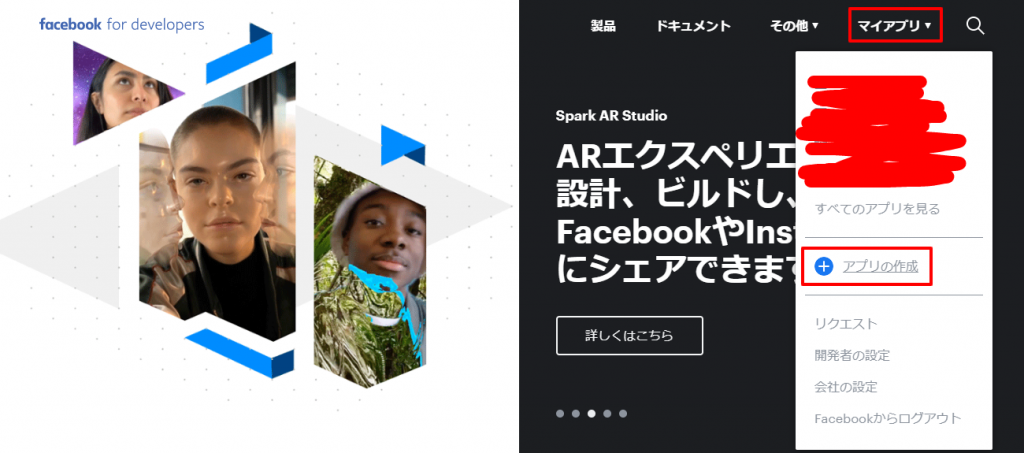
さっそくFacebook for Developersの右上のマイアプリから、「アプリの作成」へすすみます。過去の黒歴史的なアプリがたくさんあったのでケチャップをたっぷりこぼしておきました。

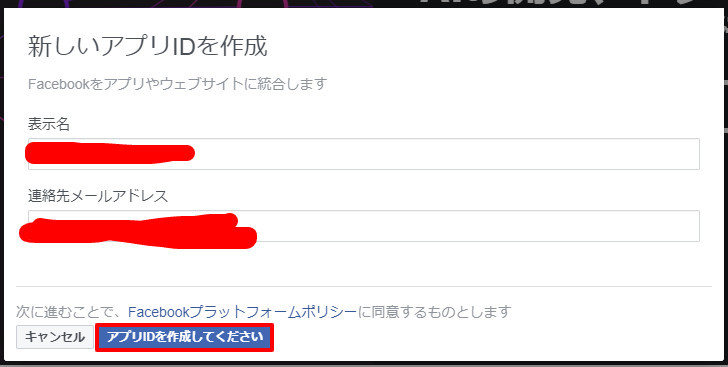
表示名(事実上アプリ名)とメールアドレスを入力し、アプリIDを作成します。

なんとたったこれだけ!この後なんやかんやとややこしい画面が出てきますが、ほぼ見なくて結構です!
ここからさきは主に、Facebook for DevelopersのGraph APIエクスプローラーとFacebook for Developersのアクセストークンデバッガーのみを使います。
アプリのアクセストークンを取得
最終的に必要なフェイスブックページのアクセストークンではなく、まずはアプリのアクセストークンをFacebook for DevelopersのGraph APIエクスプローラーを使って取得(というより発行)します。
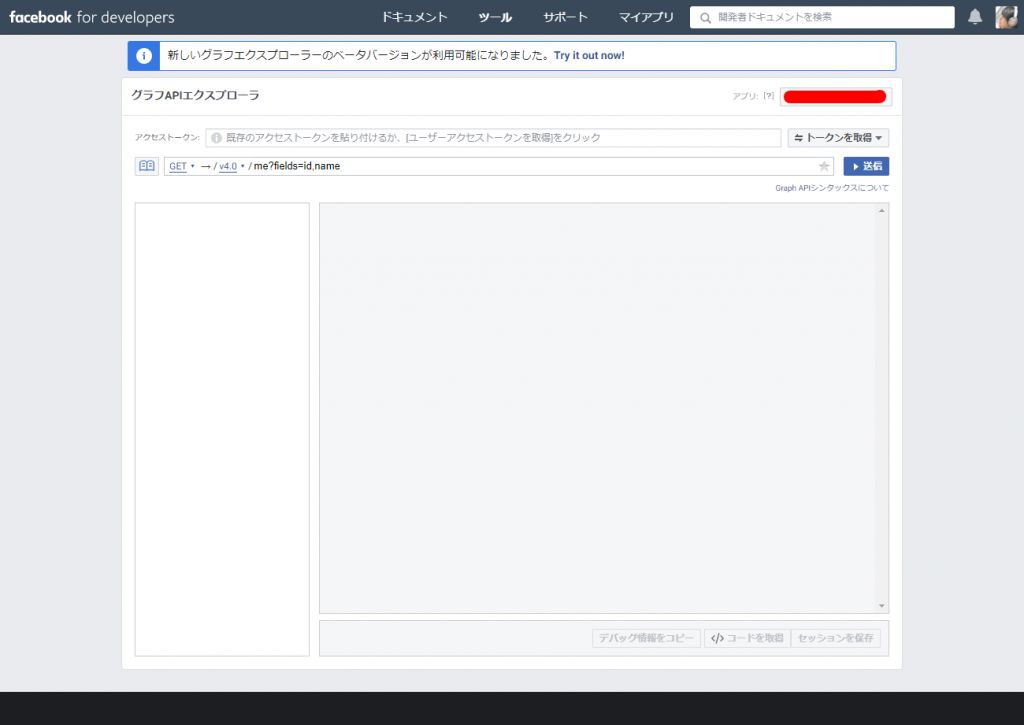
開くと以下のような「グラフAPIエクスプローラ」なるものが出てきます。赤字で隠した部分が先程作ったアプリ名になっていることを確認してください。

最初は、アクセストークンの入力欄が空になっているはずです。これはアプリに対して一度もアクセストークンが発行されたことがないためでしょうおそらく。その右にある「トークンを取得」を押して、以下のように設定します。

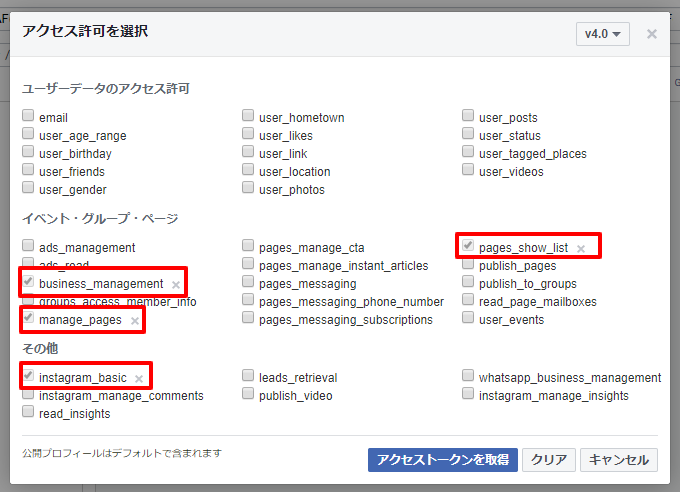
これはアクセストークンの権限を設定するところです。目的は、”自分のインスタグラムから写真情報を取得すること”なので、以下の項目にはチェックをいれます。
- pages_show_list
- business_management
- manage_pages
- instagram_basic
何が何のアクセス権なのかは明確には把握していません(すいません!)。とりあえず上記のようにチェックして「アクセストークンを取得」してもらって問題ないです。
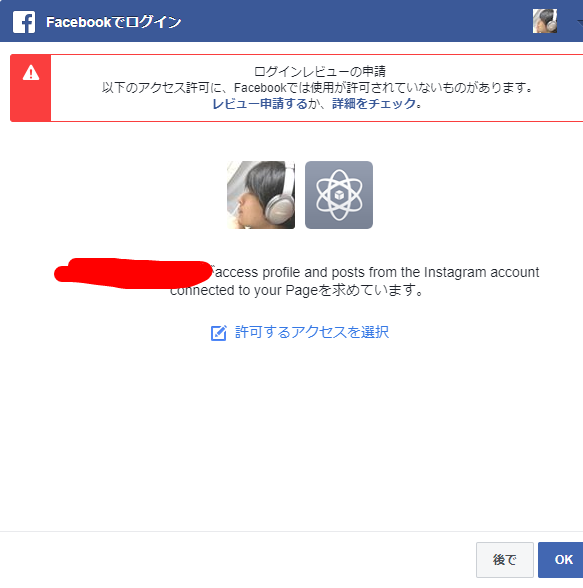
すると以下のように、「今ログインしているフェイスブックユーザー(=自分)の情報にアプリがアクセスしようとしています」的なアラートダイアログが表示されます。びびらず「OK」します。

これでアプリからフェイスブックユーザー(=自分)の情報にアクセスできるようになりました。以下のように、アクセストークン欄に謎の文字列(=アプリのアクセストークン)が埋め込まれれば完了です。

取得したアプリのアクセストークンの期限を延ばす
あじめてアプリを作って、はじめてアプリのアクセストークンを取得した方にとっては何もかもがはじめてすぎてわけがわからんことでしょう。ですがもう少しお付き合いお願いします!
アクセストークンには、パスポートや免許証と同じように有効期限が存在します。しかも実はここで発行されたアクセストークンには期限がたった2時間しかありません。
そこで、期限を無限にする必要があります(パスポートや免許証も無限にできればいいんですけどね)。そこで必要なのが、Facebook for Developersのアクセストークンデバッガーです。とりあえずはアクセスしてみてください。

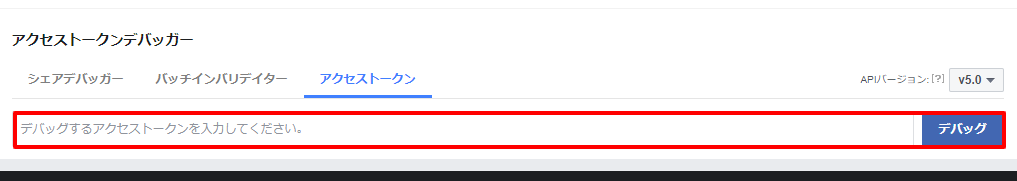
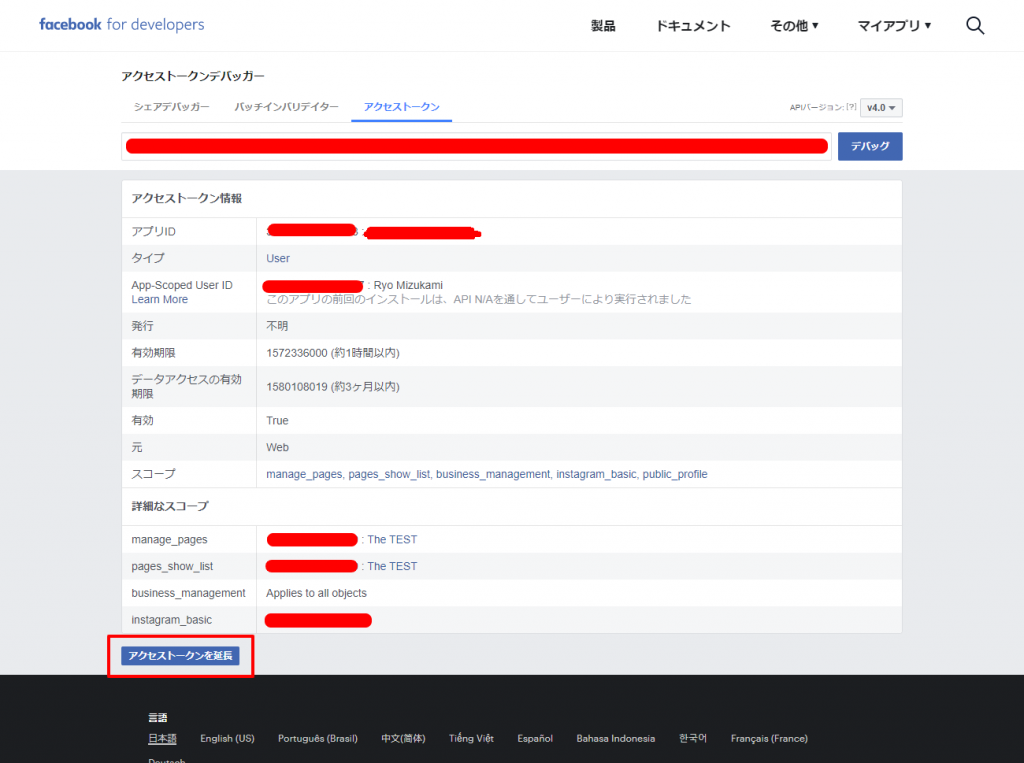
上記の赤枠にさっき発行したアプリのアクセストークンを入力し「デバッグ」を押します。すると下記の通り、アクセストークンの情報がずらりと表示されますね。隠す所だらけですがお察しください。

で、中に「有効期限」という欄があり、「約1時間以内」と書かれていますね。すぐに延長させないと使えなくなってしまうということです(再発行は何度でもできます)。さっそく赤枠の「アクセストークンの延長」を押しましょう。

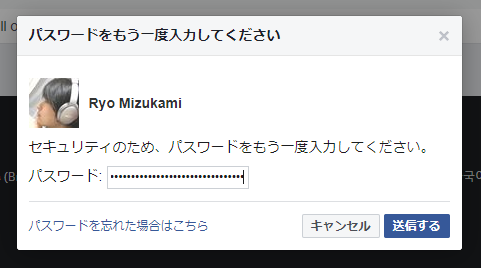
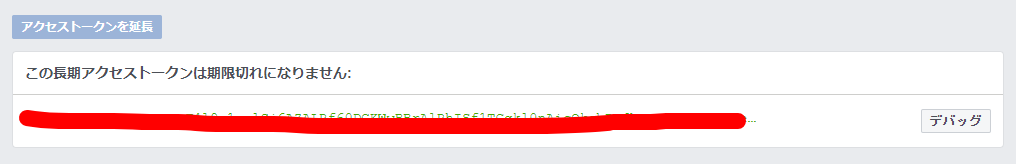
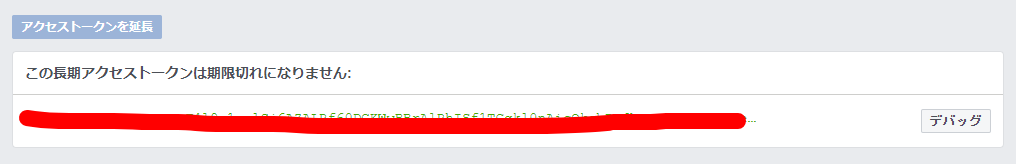
おそらく最初はこんな感じでパスワードを求められるので、入力して次へいくと以下の通り、無期限のアプリのアクセストークンが新しく発行されます。

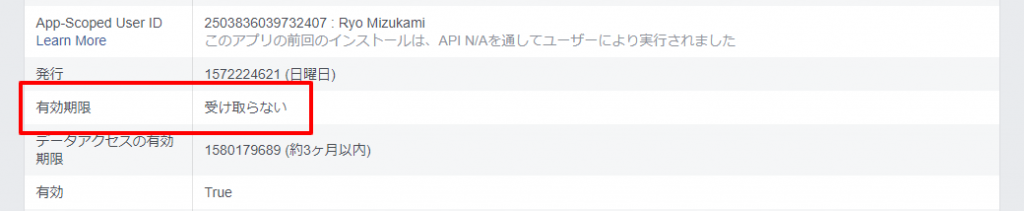
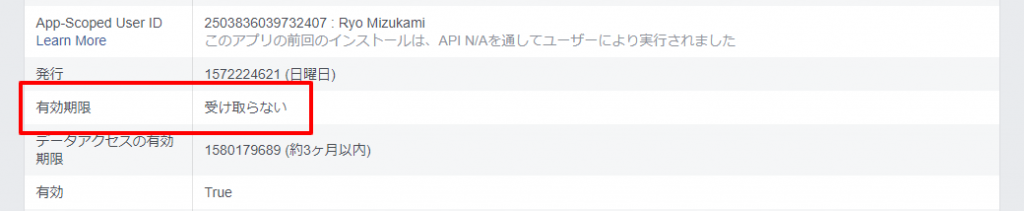
念のためにデバッグを押してみて、以下のように、有効期限が「受け取らない」になっていればOK。

●ここまでできたこと
- フェイスブックアプリを作った。
- 作ったアプリを自分で承認したので、そのアプリは自分の情報へアクセスできる。
- アクセスできる情報の種類はアプリのアクセストークンを発行するときに設定した。
- アプリのアクセストークンの期限を無期限にした。
ではこの無限になったアプリのアクセストークンをメモして、ふたたびGraph APIエクスプローラーを使って、今度はフェイスブックページのアクセストークンを取得していきます。
フェイスブックページのアクセストークンを取得
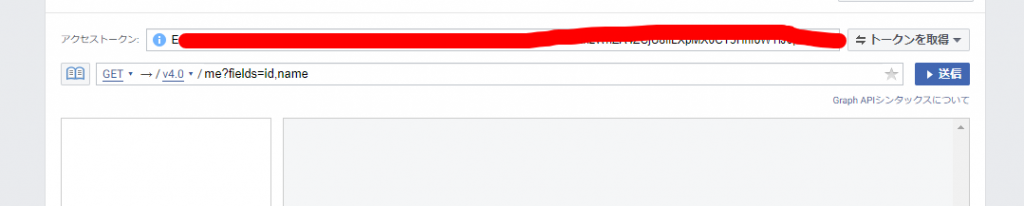
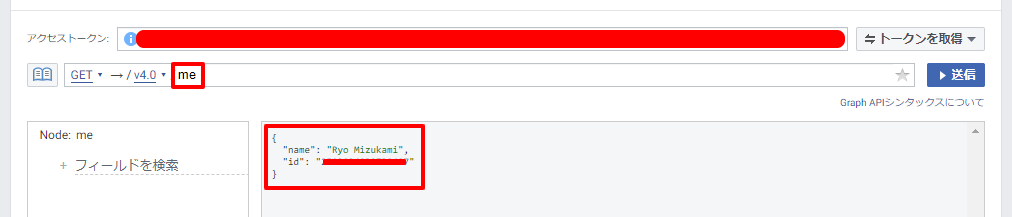
開いた画面上にある、アクセストークンの欄にさきほど無限にしたアプリのアクセストークンを入力します。で、その下部の赤枠部分(ここわかりにくいですが入力欄です)に「me」を入力し「送信」を押します。

以下のようなものが表示されれば成功です。
{
"name": "Ryo Mizukami",
"id": "***************"
}この***************の部分が一旦必要になるのでメモってください。これは、自分のフェイスブックユーザーIDとなります。このIDから、自分が所有するフェイスブックページの情報を取得します。
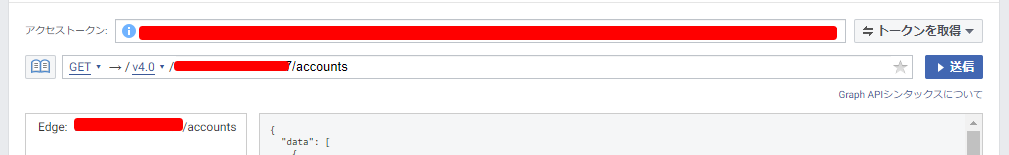
再度、Graph APIエクスプローラーにアクセスし、さきほど「me」と入力したところを下記のようにします。
(今取得した自分のフェイスブックユーザーID)***************/accounts

で、送信を押すと・・・
{
"data": [
{
"access_token": "*********************************",//←これ
"category": "\u30ed\u30fc\u30ab\u30eb\u30b5\u30fc\u30d3\u30b9",
"category_list": [
{...}
],
"name": "The TEST",//←さっき作ったアプリ名(複数アプリがある場合は注意)
"id": "***********",
"tasks": [...]
}
],
"paging": {
"cursors": {...}
}
}
4行目の、"access_token": "*********************************",//←これこの部分はメモしておきましょう。これがフェイスブックページのアクセストークンです。
当然ですが、このフェイスブックページはインスタグラムと連携しているものですよ!
ちなみに、このアクセストークンも取得したアプリのアクセストークンの期限を延ばすの章で説明した方法で、無期限のアクセストークンに切り替えが必要です。


これで再発行されたアクセストークンが"*********************************"が一番最初に説明した“無期限のフェイスブックページのアクセストークン”=そもそもほしかったもの②の方です。
次はこの“②無期限のフェイスブックページのアクセストークン“を使って、連携しているインスタグラムビジネスアカウントのビジネスIDを取得します。
インスタグラムビジネスアカウントのビジネスIDを取得
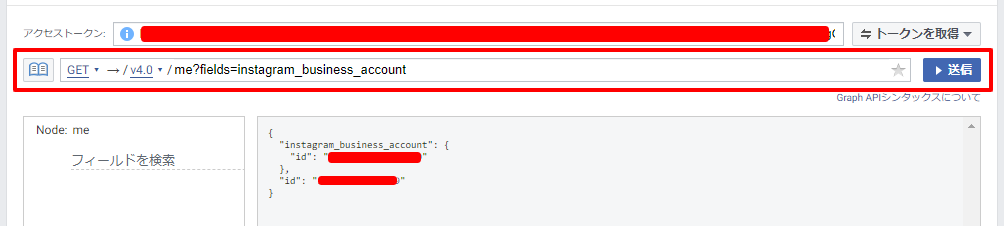
このフェイスブックページのアクセストークンをGraph APIエクスプローラーのアクセストークン欄に入力し、「me?field=instagram_business_account」を送信します。

こんな感じで表示されるはずです。
{
"instagram_business_account": {
"id": "***********"//←ここが①インスタグラムのビジネスID
},
"id": "***********"
}①がインスタグラムのビジネスIDというものです!これとさっきの②無期限のフェイスブックページのアクセストークン、これらが欲しいがためにここまで頑張りました・・・。
●ここまでできたこと
- インスタの写真を取得するために必要な情報②無期限のフェイスブックページのアクセストークンを取得した。
- インスタの写真を取得するために必要な情報①インスタのビジネスIDを取得した。
【手順3】Instagram Graph API実装テストしてみた
さてやっとこさ実装編です。冒頭に出したこのインスタグラムAPIのコード。
$instagram_user_ID=************; //インスタのユーザーID
$instagram_access_token ='************.************.************************************'; //アクセストークン
$instagram_api_url='https://api.instagram.com/v1/users/'.$instagram_user_ID.'/media/recent?access_token='.$instagram_access_token.'&count=9'; //APIへのリクエストURL
$instagram_api_res=json_decode(file_get_contents($instagram_api_url)); //レスポンス(これをforeachとかしてリスト表示する等)・・・
をInstagram Graph APIバージョンに変更していきたいとおもいます。もうおわかりですね?
$instagram_business_id=***********; //①インスタグラムのビジネスID
$access_token='*********************************'; //②無期限のフェイスブックページのアクセストークン
$instagram_api_url='https://graph.facebook.com/v4.0/'.$instagram_business_id."?fields=name,media{caption,like_count,media_url,permalink,timestamp,username}&access_token=".$access_token; //APIへのリクエストURL
$instagram_api_res=json_decode(file_get_contents($instagram_api_url)); //レスポンス(これをforeachとかしてリスト表示する等)
こんな感じです。結果、やってることはかわってないでしょ?
ひょっとしたら取得できてもオブジェクトの中身へのアクセス方法が若干かわっているかもしれませんので、そのあたりは適宜に修正してください。最後にもう一度HTML出力例を紹介します。
HTML出力例&表示イメージ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul class="gallery" style="display:flex;flex-wrap:wrap;">
<?php foreach($instagram_data->media->data as $data): ?>
<li style="list-style:none;margin:20px;padding:0;"><a href="<?php echo $data->permalink ?>">
<img src="<?php echo $data->media_url ?>" width="200" height="200"><br>
<div>いいね数:<?php echo $data->like_count ?></div>
<div>ユーザー:<?php echo $data->username ?></div>
<div>投稿日時:<?php echo date('Y年n月j日',strtotime($data->timestamp)) ?></div>
</a></li>
<?php endforeach ?>
</ul>
</body>
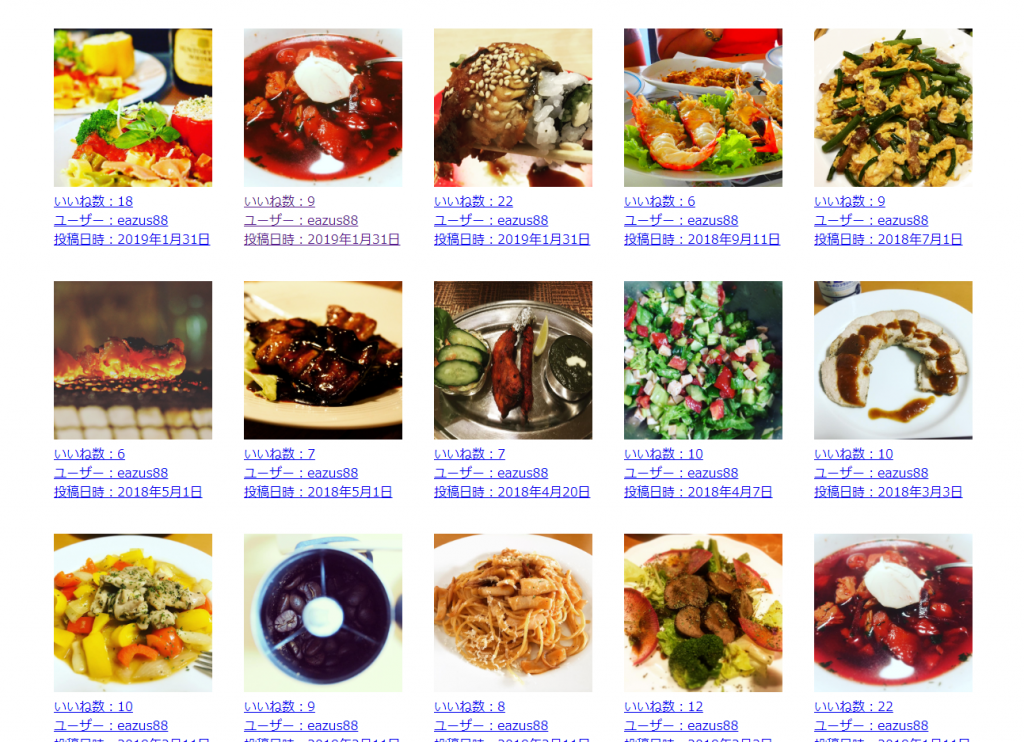
</html>これで、こんな感じに見えれば完了です。

以上ですね。これでいつInstagram APIが消えても問題ないですね。ここまで10000文字という大作になってしまいました。最後まで読んでくれた人はごく僅かでしょうが、役に立つ人には役に立つ記事ではないかと思います。
あーもうしばらくブログは書きたくありません。またいつの日かに会いましょう!