「Web担当者Forumミーティング 2018 秋」に参加してきました
どうもイニシャルDです、漫画やアニメの方じゃないですよ!実際に本名のイニシャルがDなのでイニDにしました。

さっそくですが11月13日・14日に「Web担当者Forumミーティング 2018 秋」というイベントが開催されたので参加してきました。
場所はドラえ…じゃなくて、トラのもん!

虎ノ門ヒルズになんで白いドラえもんがいるんだろう?と思ったのですが、一瞬で理解しました!
虎ノ門→とらのもん→どらえもん→ドラえもん
ってことだったのか!と…
ちゃんと藤子プロから許可されてるんだろうかって思わず調べちゃいましたw
そりゃーこんな大々的にやってるんだから許可もらってますよね、どこぞの14億弱くらい人口がいるパクリ大国とは違いますね!
さてさて、そんなどうでもいい話はさっさと終わらせて受講してきたセミナーのこと書きますね。
ただ、全てのセミナーの内容書いたらめちゃくちゃ長くなりそう(上で余計な事書かなければもっと書けたかも…)だし、最先端ではない情報や、あぁーツールの宣伝ね!っていう内容が多かったんですw
なので個人的に受けて良かったなーと思ったセミナーの内容を軽く載せていきます。
ほとんどがgoogleの人が言ってたことメインになりそうです。
※個人の解釈になるので間違った認識もあると思います
PageSpeed Insightsについて

まず左の人
Google Webmaster Trends Analyst
Gary Illyes氏
右の人は
グーグル合同会社 Search Quality Team Senior Search Evangelist
金谷 武明氏
になります。
それでは本題にはいります。
Googleが2018年7月から「ページの表示速度をランキング要因に組み込む」と発表してから使用頻度がとても多くなったと思うツールです。
Googleは今までこのPageSpeed InsightsとlightHouseってツールを参考に表示速度の改善をしてね!って推奨してたのですが11月12日の夜にPageSpeed Insightsがアップデートされ、めでたくこの2つのツールが統合されました。
この2つのツールは今まで異なる分析エンジンを使ってたので、結局どっち見りゃいいんだよ!とか両方のツールで点数を上げるのは不可能…とかって苦労されてた方に朗報ですね!
※こいつ何言ってるのかよくわからん!って方はウェブマスター向け公式ブログ読んでください
https://webmaster-ja.googleblog.com/2018/11/pagespeed-insights-now-powered-by.html
ダイナミック レンダリングについて
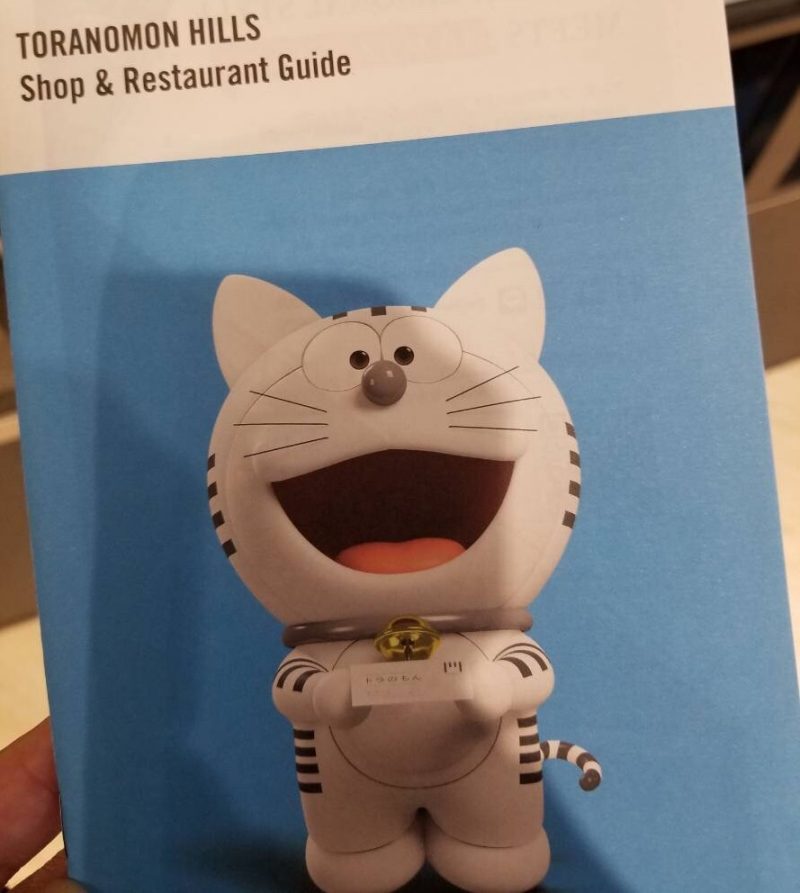
現在のクローラーはJavaScriptをうまく処理できないので、Googleがとりあえず代わりにダイナミック レンダリングやってくれ!ってことですね。
将来的にはクローラーがそのまま処理できるようになるんでしょうけどいつになるのかもわからないしJavaScriptをよく使うようなサイトは使用した方がいいかもしれません。
今までだとユーザーとクローラーには同じ内容見せないとクローキングって扱いを受ける恐れがありましたがダイナミック レンダリングを使用することで今後はユーザーとクローラーに違う情報を見せてもいい!ってことになりますね。

画像は頑張って訳してくださいw
※こいつ何言ってるのかよくわからん!って方はGoogle Developers読んでください
https://developers.google.com/search/docs/guides/dynamic-rendering?hl=ja
新しいサーチコンソールについて
この辺はすでに皆さん使用されてると思いますし大体の内容は知ってることになるので、何それ!?知らねー!って方だけ読んでもらえればいいです。

旧サーチコンソールは過去90日分のデータしか見れませんでしたが新しいサーチコンソールは16か月分のデータが見れるようになりました。
Googleの金谷 武明氏曰く、シーズナリーに関係するサイトやページなどでは1か月前や3ヵ月前のデータと比較してもあまり意味がない、前年度と比較できるようになったから便利になったよ!四半期分の比較ができるようになったよ!って言ってたと思います。
シーズナリー商品(カニとかおせち料理とかバレンタイン商品とか)扱ってるようなサイトでは役に立つ分析ができるようになりそうですね!
あと、新しいサーチコンソールをPCとモバイルで分けて分析するといいって言ってました。
まずはMFI(モバイルファーストインデックス)への移行もかなりの数になってきているので自分のサイトはPC版、モバイル版どっちで評価されてるのかチェックしてみてください。
MFIのチェック方法
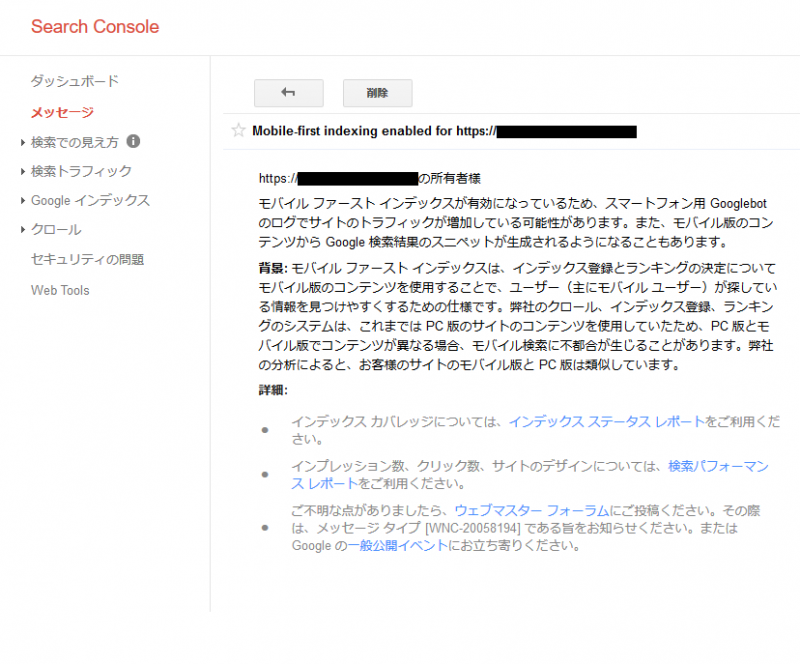
MFIに移行されているかチェックするには旧サーチコンソールのメッセージから確認できます。
メッセージのタイトルが
「Mobile-first indexing enabled for https://○○.com」
のようなタイトルです。
中身はこんな感じです。

9月19日頃にMFI導入メッセージが大量のサイトに送信されたようで、上の画像のサイトも9月19日に受信してます。
新しいサーチコンソールをPCとモバイルで分析
そもそもなにを分析するのか!?
色んな分析できるとは思いますが主にPCとモバイルでの検索順位の差異を分析することになると思います。
もうちょっと詳しく書けば検索キーワードごとのPCとモバイルの検索順位って感じでしょうか。
検索順位以外にもクリック数や表示回数、CTRなどもPCとモバイルで比較して見る事になります。
使い慣れてる人であればもっと深い部分まで分析してると思いますが今回はPCとモバイルでの分析のやり方ってとこだけなのでそこまで詳しく書きません!
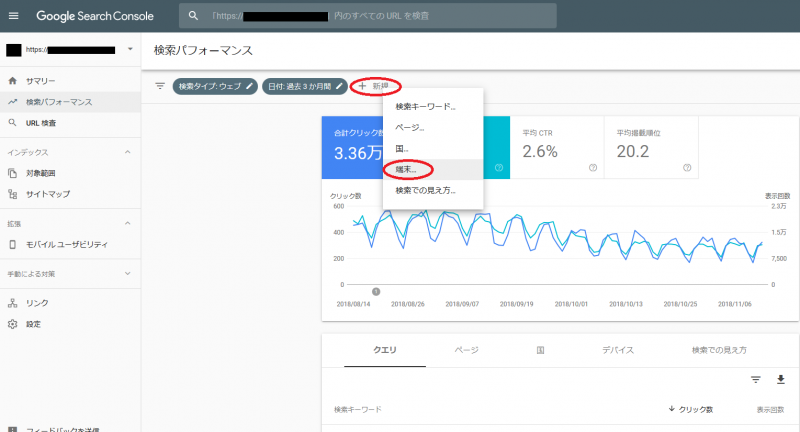
それでは実際に見方の説明します。

赤丸ついてるとこです。

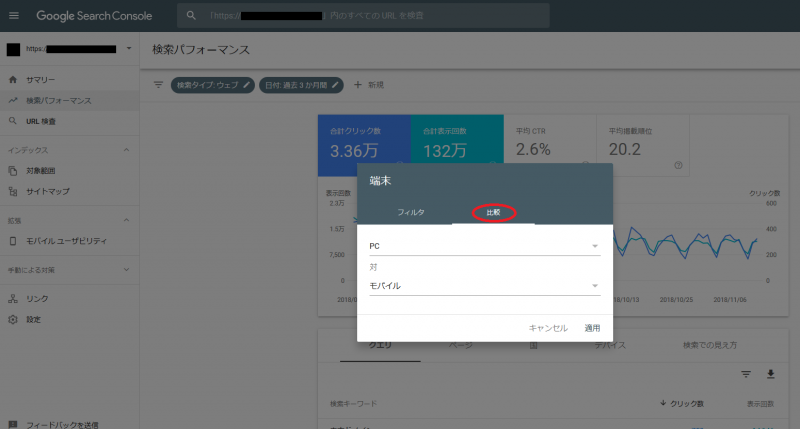
赤丸ついてるとこです。
以上です!
なんと手抜きな説明w
PCとモバイルで画像は表示されてますがタブレットも選択肢のひとつとして用意されていますのでPCとタブレット、タブレットとモバイルのような比較も可能です。
2019年からはフォルダブル(折り畳みスマホ)も登場してくるのでタブレットも見逃すことはできないかもですね!あ、でもフォルダブルのデータはモバイルに反映されるかもしれないのでそーなったら逆にタブレットいらねーになりますねw
GoogleもAndroid版フォルダブルのアプリ開発者に情報提供してるらしいので今後はかなりフォルダブルが主流になってくるかもしれません。個人的にはフォルダブルより大画面のスマホの方が好きですが…
Google Q&A
Googleの金谷 武明氏とGary Illyes氏によるQ&Aがありました。
時間も短かったのでさくさく進められてテンパりました。
さーて来週のさざ…じゃなくて、Q&Aの内容は
-
- SEOで重要な3つの要素について
- カノニカルについて
- 動画のランキングについて
- アルゴリズムアップデートについて
- WordPressのテーマとSEOについて
- 良質なコンテンツとは
- なぜ休暇前にアップデートが多いのか
の7本です。
段々書くのしんどくなってきたので徐々に説明が簡略化されていくかもしれません…
SEOで重要な3つの要素について
コンテンツとエコシステムとストラテジーって言ってました。あと話してる途中にフィソロジー?って一瞬発言してたのでもしかしたら割と重要なことなのかもしれません!
Google様でフィソロジーとはなんなのか検索したんですが最適な検索結果を出してくれませんでした…
もしかしたら聞き間違えだったのかなぁ…誰かわかったら教えてください!
ってことでまずは1つ目のコンテンツについてですが当たり前のことしか言ってません!そもそもコンテンツが無かったらランキング付けられないと…そりゃそーですよねw
深読みするのであればユーザーが探してる情報をちゃんと回答できるページが用意されてるかってことですね。
ユーザーファーストな考え方はずっと変わりないのでユーザーが検索する意図をしっかりと考えてコンテンツを作っていけって言われてるような気がします。
2つ目にエコシステムですが一つ目の内容をメモってる間に話進められちゃってちゃんと書けるほどの状態になってなかったので、ここは神様仏様Google様に聞いてみてください。
Google様があなたの検索意図に最適な検索結果を表示してくれるはずですw
3つ目はストラテジーですね、簡単に説明するとGoogleのアルゴリズムばっかり追っかけてないで自分の意思を持て!それがユーザーに対していいことであれば今は検索順位が悪くてもそのうちいい順位になるだろうって感じです。
まあ言いたいことはわかります、アルゴリズムばっかり追っかけてたらどのサイトもどんどん一緒になってきちゃいますよねw
そのうちいい順位になるって…そのうちっていつだよ!
だったら早くそのストラテジーを理解して評価できるクローラーを仕上げてくれ!って言いたいです。
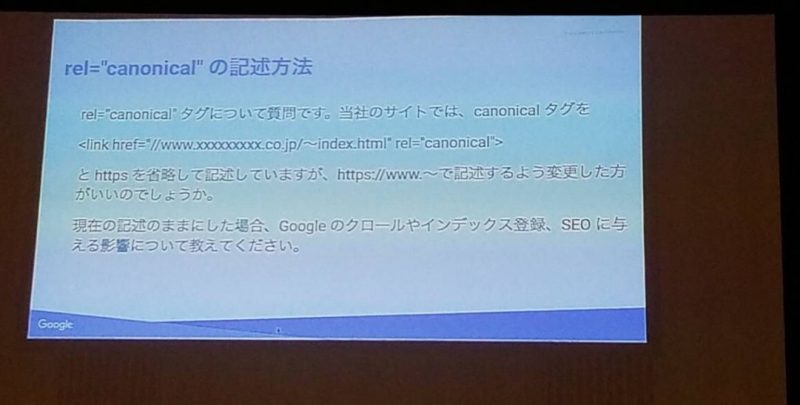
カノニカルについて

画像に書いてある通りです。
最初に非常に強いシグナルだって言ってたので割と重要ってことなのだろう。
httpsなしでHTMLにカノニカルを記載してるけど大丈夫?クローラーに影響与える?インデックスされない?インデックスされにくい?SEOの評価下がる?って心配のようです。
答えとしては技術的にはいまのままでも問題ない!
でもちゃんと記載しろって言ってたのでちゃんとhttpsから記載するようにしましょう。
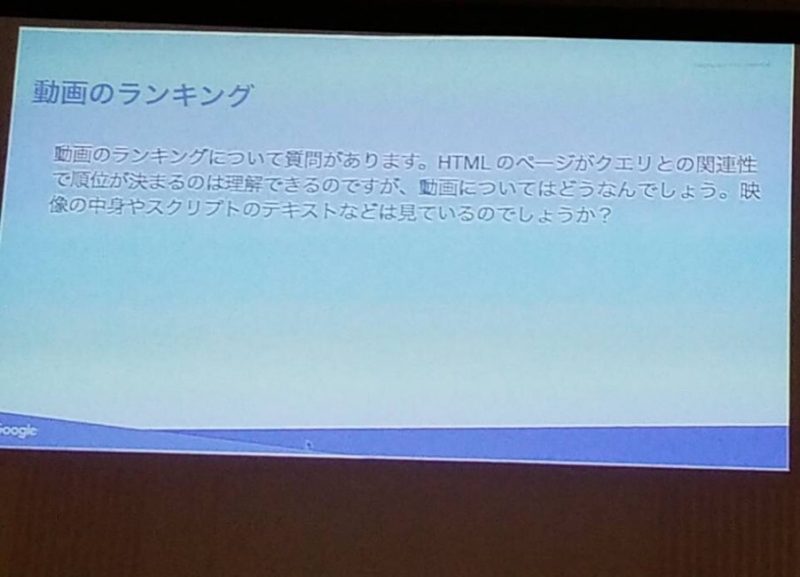
動画のランキングについて

こちらも画像に書いてある通りです。
動画の中身やスクリプトのテキストって見てるの?ってことですね。
まず真っ先に動画のヘルプページあるから見ろって言ってました。
そして回答としては動画の中に入れるのではなくHTMLにちゃんと書いてくれって言ってました。
なのでクローラーにはまだそこまでの技術がないってことなんでしょうね。
それと、構造化データも使った方がいいと言っていたので動画を掲載するような方で、もし構造化データを使ったことがない人は取り入れてみたらなにか良くなるかもしれません!
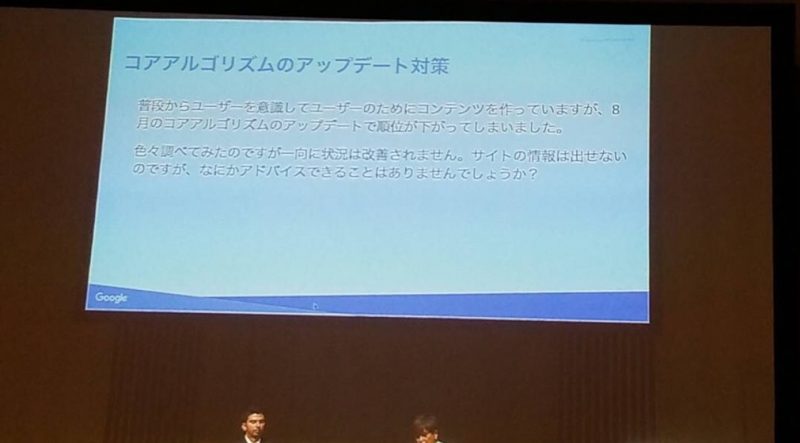
コアアルゴリズムのアップデート対策について

ちょっと画像のテキストが見づらいかもしれないのでテキストに起こします。
「普段からユーザーを意識してユーザーのためにコンテンツを作っていますが、8月のコアアルゴリズムのアップデートで順位が下がってしまいました。色々調べてみたのですが一向に状況は改善されません。サイトの情報は出せないのですが、なにかアドバイスできることはありませんでしょうか?」
って書いてあります。
回答としては「SEOで重要な3つの要素について」で記載したストラテジーのことを言ってました。
それとしっかりと競合サイトと比較しろとも言っていました。
競合サイトが検索上位に表示されるのはユーザーに対して良いサイトってことを言いたいんでしょうね。
そんなことないサイトとかもよく見るんですがね…
あと、レイターガイドライン(Google検索品質評価ガイドライン)を見ろって言ってたので見ましょう!
しかし英語…
日本語版に翻訳されたページも沢山あるようですが、リンク貼ると競合サイトの支援をしてるようでなんか変な気分になるので止めておきます…
なのでここでもGoogle様で検索してくださいと言っておきますw
残り3つ…つ、疲れたw
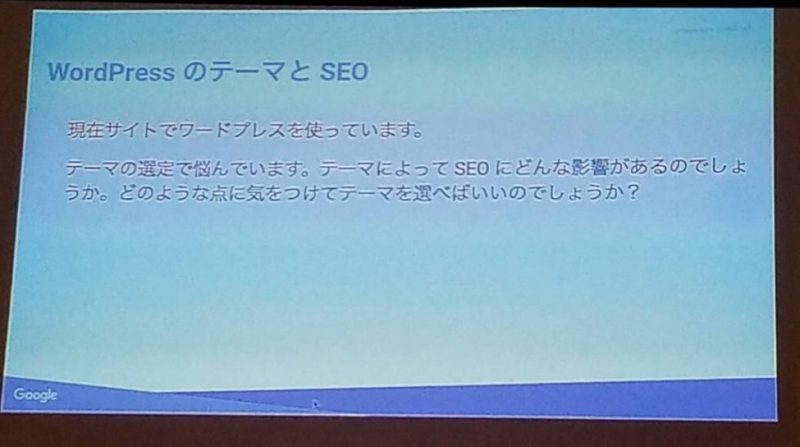
WordPressのテーマとSEOについて

画像に書いてある通りです。
答えになってないような回答でしたが一応書きます。
Googleウェブマスターヘルプフォーラムで聞けと…そうすれば知識が豊富な人たちがどんなテーマがいいのか答えてくれるはずだと若干逃げてるような回答をしていました。
モバイル対応だけは絶対にさせておけって補足だけありました。
良質なコンテンツとは

ここでの話も今まで書いてきた内容とほぼ一緒のことしか言ってませんでした。
ユーザーに対して良いコンテンツを作れ、もしGoogleが考えるユーザーにとっていいコンテンツが知りたいなら「コアアルゴリズムのアップデート対策について」で記載してあるレイターガイドラインを読め、ただそればっかりに囚われすぎないようにと言っていました。
ストラテジーに関しても考えながらコンテンツを作成していかないとダメなんでしょうね。
結局この「良質なコンテンツとは?」ってQ&Aで今まで話していた内容をまとめて再度話したようなイメージが強かったです。
なんで休暇前にアップデートが多いのか?
特に意味がない!日本の休暇に合せてアップデートしてるわけではない。
世界中の休暇を考えてアップデートしていたらアップデートするタイミングがなくなってしまう、たまたま日本の休暇と重なっているだけ。
もしかしたら時差の関係でそうなってることも多少はあるのかもしれないとは言ってました。
これでQ&Aの内容7つ全部終わりました。
長かった…
まとめ
他にもクエリ系の話で参考になったのもありました(むしろそっちが一番受講して良かった)がその話は次回にでも…
数年前から言われてたことですが今回色々なセミナーに参加して感じたことは、SEOも重要だがSXOも同時に対策していかないと結果として検索上位を狙うのは難しいと改めて実感しました。
まだまだWEB業界の中では小手先のSEOで食っていってる会社が沢山あります。
セミナーに参加したから偉いとか偉くないとかそういうものではないですが、最新の情報を持ってるか持ってないかって重要だと思います。
古い情報だけでやりくりしてるような会社の未来が明るいはずないと思います。
アクセスジャパンはめっちゃセミナーに参加してるよ!
東京のセミナーや大阪、名古屋のセミナーなど行きたい人はどんどん行かせてくれます!
※ここは札幌だということを忘れずに
資格も会社負担で取らせてもらえます!
ってことで最後に自社の宣伝も軽くしたとこで今回は終わります!