そろそろWeb標準になりそうなWebComponentsを試す
今回はタイトルの通り、そろそろWeb標準になりそうな予感のする WebComponents の話をしたいと思います。
とはいえ、私も今まで触ったことがない為、間違っている部分があるかもしれませんが、ご了承ください。
WebComponents とは
WebComponents は、HTML/CSS/JavaScript などの一部をコンポーネント化(部品化)して 独自HTMLタグの作成 や 再利用 などを行う為の仕組みです。
2011年頃からGoogleが提案していた技術で、割と前からあったのですが、これまではブラウザ間での対応が進まず、普及はしていませんでした。
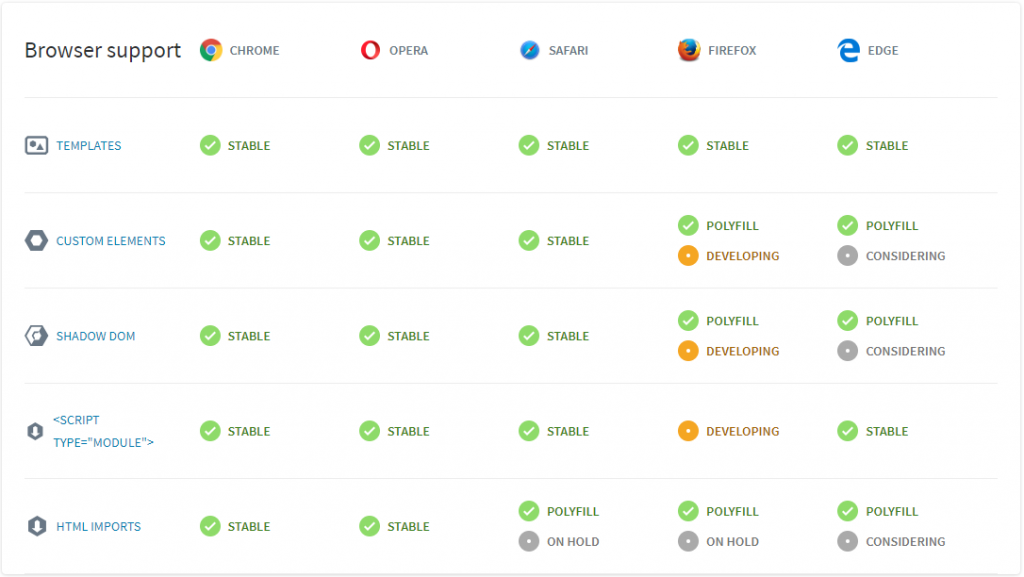
そんな WebComponents ですが、WebComponents.org で公開されているブラウザのサポート状況を見てみると下記のようになっています。(2018年5月現在) 
これを見ると大分対応が進んでいますね。
WebComponents に Polyfill 対応した Polymer(安心のGoogle製) などのライブラリを利用すればほぼ全てのブラウザで利用が可能になっています。
今年か来年には WebComponents が全てのブラウザで標準利用することができるようになるのでは…。 と一部では注目されている技術です。
WebComponents の4つの仕様
WebComponents は主に4つの仕様から成り立っています。
Custom Elements
独自HTML要素を作成する仕様。
Shadow DOM
カプセル化して外の要素に影響を与えず、外からの影響も受けないHTML/CSS/JavaScriptの記述を可能にする仕様。
HTML Template
HTMLをテンプレート化して、ページ読み込み時には描画せず、後から読み込んだりする仕様。
HTML Imports
外部のHTMLファイルを読み込む仕様。 ただし、これは現在も多くのブラウザで採用されておらず、ESModules を使う流れになってきているようです。
結局何ができるのか
HTMLのコンポーネント化ができるわけですから、そのコンポーネントを単体でWeb上で配布することもできます。
WebComponents.org を見てみると、既に多くの人がコンポーネントを公開しています。
カレンダーを表示する要素だったり、体裁が整ったフォーム要素だったり、そういった物が自由に利用できるようになるわけですね。
もしくは、自分が過去に作った仕組みを、別なサイトでも流用したい時など、今までであればどのサイトで作ったのか思い出して、該当のソースコードをコピーして…
みたいなことをやっていたかもしれませんが、WebComponents で予めコンポーネント化しておけば、後からそのコンポーネントを読み込むだけで再利用が可能になります。
SEO的にどうなの
…どうなんでしょうね。
SEOについてははっきりと名言されていないですが、そもそも Google が提唱し始めた技術ですし、Google が公式で WebComponents を推奨技術として挙げているので、ルール(後述の命名規則など)を守って使用すれば問題ないのでは…。と思っています。
今回は Custom Elements を試す
ということで前置きが長くなりましたが早速試していきます。
独自要素を作りましょう。
Custom Elements の仕様として<app-menu>のように要素名にハイフンを入れる必要があります。
<menu>のような名前の要素は Custom Elements と認められません。
今回は試しに<app-element>という要素を作成してみます。
<script>
class AppElement extends HTMLElement { }
customElements.define('app-element', AppElement);
</script>
最低限であれば上記のコードを記述することで Custom Elements を作成できます。
このコードでやってることは下記の2点です。
- HTMLElement(一般的なHTML要素)の構造を継承した AppElement(独自要素なので名前は何でもいい)の作成
- AppElementを app-element という名前で Custom Elements として定義
とはいえ、この要素は何もしない要素なので<div>と同じようなものです。
htmlを書いていてdivのお化けになる人は、独自要素を作ってdivの代わりにするだけでもhtmlが見やすくなりそうですね。
それではこの要素を更にカスタマイズしていきましょう。
class AppElement extends HTMLElement {
constructor() {
super();
}
connectedCallback() {
this.style.background = '#000';
this.style.color = '#fff';
}
}
AppElement をこんな形にしてみます。
connectedCallback()は要素が挿入されるたびに呼び出されます。
黒背景、白文字、ですね。
<app-element>あいうえお</app-element>
あとはbodyタグの中にこのように記述するだけで、しっかり上記のスタイルが当たった「あいうえお」が表示されました。
次に下記のようにAppElementを変更してみましょう。
class AppElement extends HTMLElement {
constructor() {
super();
}
connectedCallback() {
this.style.background = '#000';
this.style.color = '#fff';
}
static get observedAttributes() {
return ['name'];
}
attributeChangedCallback(name, oldValue, newValue) {
this.textContent = newValue;
}
}
そして<app-element>タグに属性を追加してみます。
<app-element name="aiueo"></app-element>
黒背景、白文字のaiueoが表示されましたか? このように要素の属性も設定することが可能です。
observedAttributes()で属性の監視 attributeChangedCallback()で要素生成時、もしくは属性変更時の処理を行います。
今回は属性に記述された文字をそのまま表示するだけのものですが、色々と独自な処理も行えそうです。
さいごに
今回は Custom Elements についての説明のみでしたが、ライブラリを使わずにWeb標準で出来ることがだんだん増えてきて便利になってきましたね。
次回も他に面白そうなネタがなければWebComponentsについての記事でも書こうと思います。