Visual Studio Codeに乗り換えてみる
今週は、先月より開発室に配属となりました私が担当します。 今回はエディタのお話にしようかと思います。
いつまでサクラエディタか
私、PG/SEとして社会人になって以来、ずーっとサクラエディタ一筋でした。 人生初の開発プロジェクトがCOBOL案件でして、その時にCOBOLに対応してるフリーのエディタ(希少)として出会ったのが最初でしょうか。
とはいえCOBOL書いたのはそれっきり。その後はWeb関連開発がメインになるのですが、一度慣れてしまうと、なかなかに手放せないもの。それ以来ずーーーっと…なんだろう、10年以上使っていました。
(JavaやAndroidアプリはさすがにEclipseでしたが)
しかし、今はプログラミングに適した高機能エディタ・IDEがたくさん開発されています。 より便利なモノがあるなら使ってみるべきだよなぁ…。自分の環境も変わったことだし、ちょうどいいタイミング…。 ということで重い腰を上げ、サクラからバサッと切り替えることを決断いたしました。
Visual Studio Code にした
理由としては
くらいです。
PHP用にセットアップする
さらっとですがVisual Studio Code(以下VSCode) * PHPで開発するため、やってみたことをご紹介します。
環境はWindows10 64bitとなります。
VSCodeのテーマをDark+に
標準は(たぶん)Darkですが、これだと変数やメソッドの色が変わってくれません。 なので ファイル -> 基本設定 -> 配色テーマ から Dark+ に変更。 こんな感じで色がついてくれます。

VSCodeの拡張をインストール
表示 -> 拡張機能 をクリックすると、拡張機能設定画面が左側に出てくると思います。 検索窓から下記を検索し、インストールしていきます。
PHP IntelliSense
PHPインストール
PHPの本体をダウンロードします。 PHP7以上が必要なので、環境に合わせて選択してください(自分は7.1.9 Thread Safeを利用)。
ダウンロードしたら解凍して、ドライブ内の任意の場所に配置します。 PHPのフォルダへ移動すると、中にphp.ini-developmentというファイルがあります。それをコピーしてphp.iniファイルを作成します。
作成したphp.iniの、以下の行のコメントアウトを外して有効化します(行頭のセミコロンを取るだけ)
extension=openssl
extension_dir = "ext"
これでOKかと。
Composerとlanguage-serverインストール
PHP IntelliSenseのために、さらにインストール作業を続けます…。
以下よりComposer-Setup.exeをダウンロードし、Composerをインストールします。
(composer.phar使う形でもいけた…ような…)
次にComposerの設定を行います。
C:\Users\[ユーザー名]\AppData\Roaming\Composer.jsonを作成し、以下を記述して保存します。
{
"require": {
"felixfbecker/language-server": "*"
}
}
その後、コマンドプロンプト(管理者権限)を開き、下記コマンドを実行します。
composer global update
で、OKです。
VSCodeの設定
またVSCodeに戻ってきて、設定を追加します。 ファイル -> 基本設定 -> 設定 を開き、インストールしたPHP7のパスなどを設定してあげます。
{
"php.suggest.basic": false,
"php.validate.executablePath": "PHPをインストールしたパス\php.exe",
"php.executablePath": "PHPをインストールしたパス\php.exe"
}
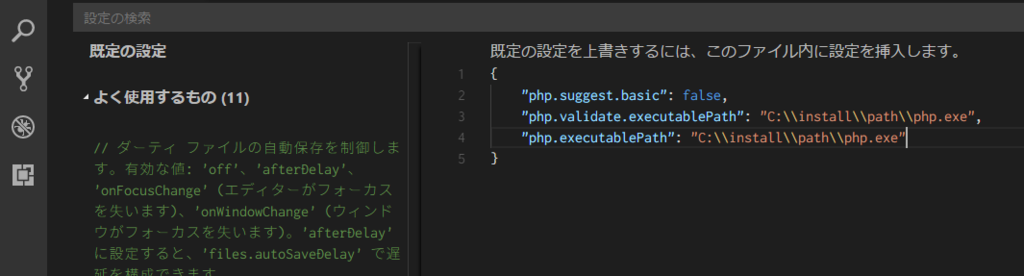
こんな感じで設定します。画面は以下のような感じ。
(画像にもありますが、自分の環境では \ をエスケープして \ としなければ動作しませんでした)

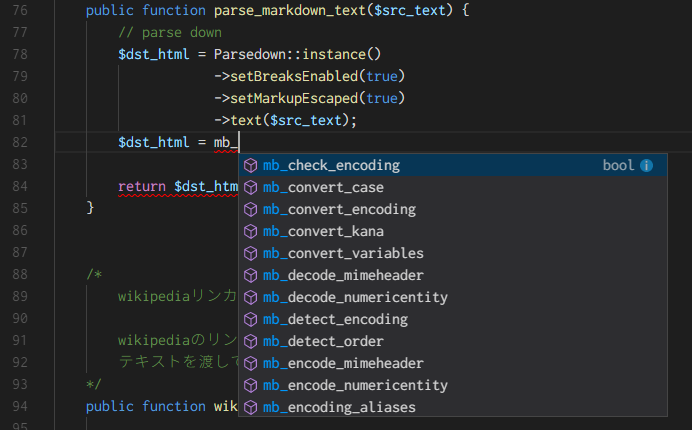
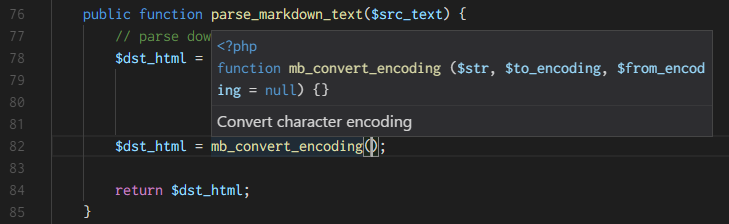
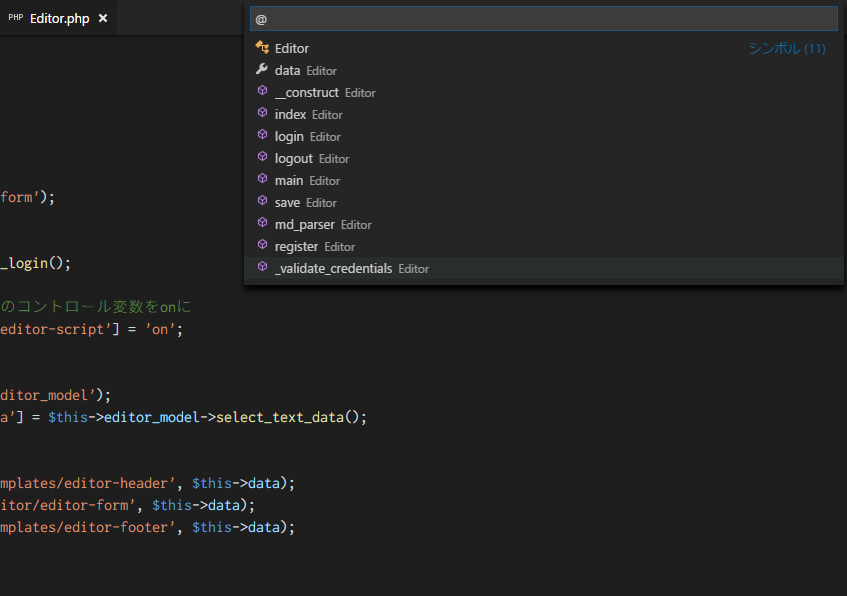
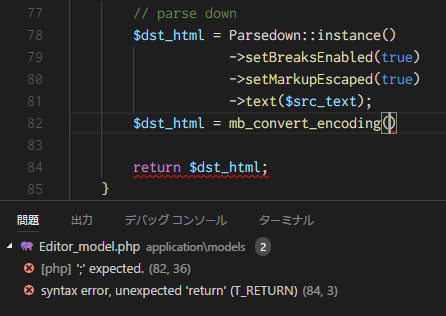
ここで一応VSCodeを再起動しておきます。うまくいくと、こんな感じで色々助けてくれるはずです。




べんりですね。なんかかっこいいですし。
これで、PHP向けの設定が概ね完了、と思います。
後は細かいところとして…
等幅フォントにしたい
全角半角でズレるので、何か見やすいフォントはないかしら…。
ということで、このフォントを利用させていただきます。
ダウンロードして解凍後、TTCファイルを右クリック → インストールで入ってくれるはず。 VSCodeで使う場合は、先ほど記述したユーザー設定に下記2行を追加します。
"editor.fontFamily": "Myrica M", "editor.fontSize": 16,
これでOK。
全角文字混在時の挙動
コメント行に日本語を入力することは多いと思います。この日本語全開の行に対してCtrl + 左右方向キーでのカーソル移動や ダブルクリックで選択をやってみると、単語区切りでの動作となってくれません。
これはちと不便だなぁ…と思っていましたが、下記サイトを参照させていただきまして設定を修正…
かなり良い感じになりました!
Visual Studio Code でいくつかの日本語の問題対応を行ってみる : OFF-SOFT.net
他に気になるのは、全角文字が入っていると、カーソル上下移動や矩形選択がズレる点くらいでしょうか。 (移動先を文字数で見てるっぽい? ので、ある意味ズレてはいないともいえる…のかな?)
他にやってること
xDebugでVirtualBoxの開発環境とつないでデバッグできるようにしたり、JavaScript(ESLint、Node.js)対応などをやってみました。
長いので、今回はこの辺で…。
未だにサクラエディタ気分で Shift + F6 とか Ctrl + R とか無意識に押す日々ですが、まぁVisual Studio Codeと仲良くやっていけそうです。 開発に特化したものはやはり強力だな、と実感しました。ショートカットキー覚えないと。
// サクラはテキスト編集、謎ファイルのオープンなどで未だ愛用中です。