PLESKでバーチャルホスト上にGitlabをインストールする
FIFAワールドカップ™が終わって
しばらく更新がなかったこの開発室ブログですが、実は当番制になってまして、5人のローテーションなのです。 記名がないので、わかりにくいと思うのですが、数週間私の当番で遅延してました・・・
なぜ?
- ネタ切れ
- 仕事が忙しかった
- 実は書いていたが、諸事情で公開に「待った」が掛かっていた
正解は最後に発表します(笑)
この期間中、FIFAワールドカップ™ロシア大会が開催されておりまして、前回ブラジル大会ほどではないにせよ、日本に居ながら時差と戦う日々を過ごしていたのであります。 まず、ベスト4には
- フランス
- クロアチア
- イングランド
- ベルギー
の4カ国が残りました(予選リーグやクォーターファイナルまでの熱戦は抜けてしまいますが、話が長くなるのでバッサリ割愛します)。 「WEBマーケティング」というビジネスに強い関心を持つ身として、ブランディング/マーケティングの見地でこの4カ国を見てみると・・・
- フランス → ナイキ
- クロアチア → ナイキ
- イングランド → ナイキ
- ベルギー → アディダス
ユニフォームのサプライヤーは2社寡占という状況でした。 決勝は「フランス x クロアチア」で「ナイキ x ナイキ」の戦いとなり、実はナイキ同士の決勝戦は史上初との事でした。
世界中の誰もが知る、世界一のスポーツ用品メーカー「ナイキ」ですが、そもそもナイキがサッカー界に参入したのは1994年と遅かったのです。
スポーツ用品メーカーの世界ランキング:アシックス代理店だったナイキが世界一のワケ「サッカー=アディダス(またはプーマ)」な感じだった業界に敢然と立ち向かっていった訳ですが、知っておかなきゃいけない前提として、FIFAワールドカップの公式スポンサーは「アディダス」なんですよね・・・なので試合で使うボールも必ずアディダス製です。また、大会中審判が着用してるスパイクも漏れなくアディダス製です。
アディダスとしては、面目丸潰れじゃないですか- 過去5回の決勝戦でアディダス製ユニフォームが見られなかった事はなかったのですから・・・
- 1998 フランス大会「フランス(当時:アディダス) x ブラジル(ナイキ)」
- 2002 日本・韓国大会「ブラジル(ナイキ) x ドイツ(アディダス)」
- 2006 ドイツ大会「イタリア(プーマ) x フランス(当時:アディダス)」
- 2010 南アフリカ大会「スペイン(アディダス) x オランダ(ナイキ)」
- 2014 ブラジル大会「ドイツ(アディダス) x アルゼンチン(アディダス)」
ナイキが各代表チームの強化に直接影響したわけでは無く(当然スポンサーフィーとして間接的に強化に影響している訳ですが・・・)、以下の点に注意が必要です。
- 「アディダスのクライアントだったフランスを剥がした」
- 「自国製のブランド(アンブロ)を使っていたイングランドを剥がした」
特にサッカー(フットボール発祥)の地であるイングランド代表は「アンブロ」という自国のサプライヤーとの関係を長く続けてきました。
アンブロサッカーが今のようなグローバルスポーツ/ビジネスになる以前は、「サッカー=アンブロ」といった図式だった模様で、1966年イングランド大会の決勝トーナメントでは、16チーム中15チームがアンブロのユニフォームを着用していた・・・という事実もあります。
その後、イングランドサッカーの衰退と歩調を合わせるように、ドイツ勢(アディダス、プーマ)の時代がやってくるわけですが、スリーライオンズ(サッカー イングランド代表の愛称)は当然のようにアンブロのユニフォームを纏って戦い続けました。
私が海外サッカーに興味を持ち始めた頃のアイドルだった[ポール・ガスコイン]の1990年イタリア大会の有名なシーン、通称 「ガッザの涙」 の時の彼の19番のユニフォームも当然、アンブロ製だった訳です。
また、イングランドサッカーで、個人的に深く残っている印象的なシーンとして、「2011/12シーズンのマンチェスター・シティの最終節での劇的優勝」 がありますが、この時のシティのユニフォームもアンブロ製でしたが、現在はナイキ製のユニフォームを採用しています。
このように2000年代を過ぎてもなお、サッカーファンにはアンブロのブランド力は絶大なものがあったのですが、ナイキは一見「アンタチャブルな契約」を努力の末に「剥がした」・・・というより「乗っ取った」という方が正確かも知れません。
何故か?
ナイキは2007年に5億8200万ドルでアンブロ自体を買収したのです。
そして、イングランド代表とアンブロとのサプライヤー契約期間が切れた2013年から「当然のように」スリーライオンズはナイキ製のキットを纏うようになり、マンチェスター・シティに至っては2009年から10年契約でアンブロとの契約を有していたのにも関わらず、それを破棄し、2013年から6年の契約をナイキと結んだのです!(契約的には破棄ですけど、親会社の意向・・・まぁ、大人の事情と捉えられてました)
このように、フットボールのアイコンを次々と手に入れていったナイキですが、なんと、同じ2013年に2億2500万ドルでアンブロを投資会社に売却してしまいます。
単純に言えば、買った6年後に半値で売った(損出を出した)事になりますが、私は、ナイキがアンブロのマーケティング面での資産価値に値する部分を吸い取った挙げ句、残りの部分を捨てたと捉えています。
或いは、最初っからサッカーのブランディング面のみを吸収する目的でアンブロを買収し、その事業性は一切考慮していなかったのではないかとさえ思えます。
なんせ、タイミングが絶妙過ぎます(笑)。
同じような経緯を辿った買収劇として、同じくアメリカ企業であるGMが買収し、そのブランドを穢した挙げ句、適当な理由を付けて新興国の財閥系企業に売却された、またしても同じく英国の高級自動車メーカー「ジャガー(ジャグァー)」の例がありますが、ジャガーのブランド価値が著しく下がったのは北米地域だけで、全体的な商品力(デザイン・品質・信頼性等)は逆に向上したと思われますので、同じケースとは言えないかも(そのあたりの細かい話ははまたの機会に)・・・。
内包した企業価値に着目し、乗っ取りを図った例として適切(?)なのは、あの「ライブドアによるニッポン放送買収劇」かも知れません。
ご存知の通りこちらは目的を果たせず、業界の勢力図に直接の影響はありませんでしたが、ライブドア(=ナイキ)が放送業界(=サッカー界)に参入し、ブランディングに成功していたなら、今頃の日本はどうなっていたんでしょうかね・・・興味深いです。
話は戻りますが、今回のワールドカップを見るに、サッカーに関してはナイキのブランディング/マーケティングの勝利と言えますかねー
色んな意味で相当な犠牲を払った(払わされた)訳ですけど。
前提条件
ここまでで既に3,000文字以上消化してしまいましたが、やっと本題に入ります・・・
とあるきっかけから、弊社内でもサーバ管理ツール Plesk(プレスク) の利用が拡大中です。
Plesk個人的にはWEB開発者として生き長らえた一番の要因はPleskに出会えたことでは?と思えるくらい重要なツールなのです!
社内での利用が広がるに付け、大好きな[Gitlab]を、大好きなPlesk上で動かすために苦労した思い出が蘇り、また、さらにその環境を引っ越した際に採った手法を忘れそうだったので、記事にしてみようと思い立ちました。
ですので、サーバにPleskがインストールされている状態を想定しており、それ以前の準備に関してはバッサリ割愛しますが、Gitlab-CEは8GBのメモリを推奨しており、さらに、バーチャルホストで他のアプリケーションを動かす事を考慮すると、それ以上あったほうが良いでしょうね。
新設サーバでとお考えの方がもしいらっしゃれば、メモリ多めでご用意されることをオススメします。
インストール
Gitlab-CEはRubyで動きます。 ですので、先にRubyをyumでインストールします。
# yum install ruby
Gitlab-CEのインストール自体は簡単です(今回もOSがCentOS7.xである前提です)。
# curl https://packages.gitlab.com/install/repositories/gitlab/gitlab-ce/script.rpm.sh | sudo bash
gitlabの公式リポジトリを登録して、、、
# yum install gitlab-ce
これだけですね。
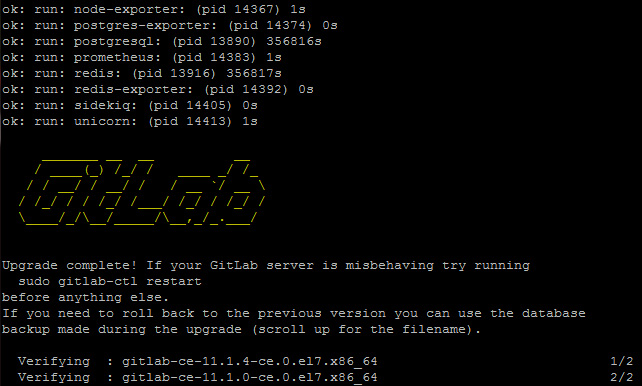
インストール成功で有名な、 
このAAが出現します(笑)。
設定(Gitlab/Ruby)
次に、gitlabの設定を行います。 /etc/gitlab/gitlab.rbを編集します。 今回は常時SSLでの運用でhttps://gitlab.example.comというURLで展開するとして、、、
基本設定
external_url 'https://gitlab.example.com'
nginx['enable'] = false
nginx['listen_https'] = false
nginx['redirect_http_to_https'] = true
gitlab_rails['gitlab_shell_ssh_port'] = 22
上記のように設定します。
nginx['enable'] = false
nginx['listen_https'] = false
「What!?」と思うかも知れませんが、これはGitlab配下のnginxではなく、Plesk配下のnginxを利用する為です。
workhorse
なお、gitlab自体のレンダリングは内部的にworkhorseというWEBサーバを使用するらしく、さらにProxyの設定を行います。
gitlab_workhorse['listen_network'] = "tcp"
gitlab_workhorse['listen_addr'] = "localhost:8181"
このように指定します。
メール設定
Gitlabはリポジトリの設定等に変更があった場合、メールで通知する機能がありますが、そのための設定を行います。
gitlab_rails['gitlab_email_enabled'] = true
gitlab_rails['gitlab_email_from'] = 'git@git.example.com'
gitlab_rails['gitlab_email_display_name'] = 'Example Git Repository'
gitlab_rails['gitlab_email_reply_to'] = 'noreply@git.example.com'
~
gitlab_rails['smtp_enable'] = true
gitlab_rails['smtp_address'] = "mail.example.com"
gitlab_rails['smtp_port'] = 587
gitlab_rails['smtp_user_name'] = "git@git.example.com"
gitlab_rails['smtp_password'] = "yourpassword"
gitlab_rails['smtp_domain'] = "mail.example.com"
gitlab_rails['smtp_authentication'] = "plain"
gitlab_rails['smtp_enable_starttls_auto'] = true
gitlab_rails['smtp_tls'] = false
gitlab_rails['smtp_openssl_verify_mode'] = 'none'
このような感じです(設定値は適宜ご自分の環境に読み替えてください・・・)
git
git_data_dirs({
"default" => {
"path" => "/var/opt/gitlab/git-data"
}
});
Gitのデータディレクトリを指定し、
gitlab_rails['uploads_directory'] = "/var/opt/gitlab/uploads"
アップロードディレクトリを指定し、
gitlab_rails['backup_path'] = "/var/opt/gitlab/backups"
gitlab_rails['backup_keep_time'] = 604800
バックアップ先を指定して、とりあえず設定完了です。
この時点で
# gitlab-ctl reconfigure
再設定コマンドを実行します。
設定(Plesk/Nginx)
バーチャルホスト
Pleskにバーチャルホストを設定します。
せっかくなんでCUIで(別に無理してCUIでやらなくてもいいです・・・あとで、GUIで行ったほうが良い設定もありますので・・・)。
# plesk bin subscription --create gitlab.example.com -owner admin -service-plan "Default Domain" -ip 192.168.1.100 -login jdoe -passwd "userpass"
(パラメーターは適宜読み替えでください) 上記は、新規にドメインgitlab.example.comを登録する場合で、example.comホストに、サブドメインgitlabを登録する場合は、
# plesk bin subscription --create example.com -owner admin -service-plan "Default Domain" -ip 192.168.1.100 -login jdoe -passwd "userpass"
からの
# plesk bin subdomain --create gitlab -domain example.com
になります。
Nginx
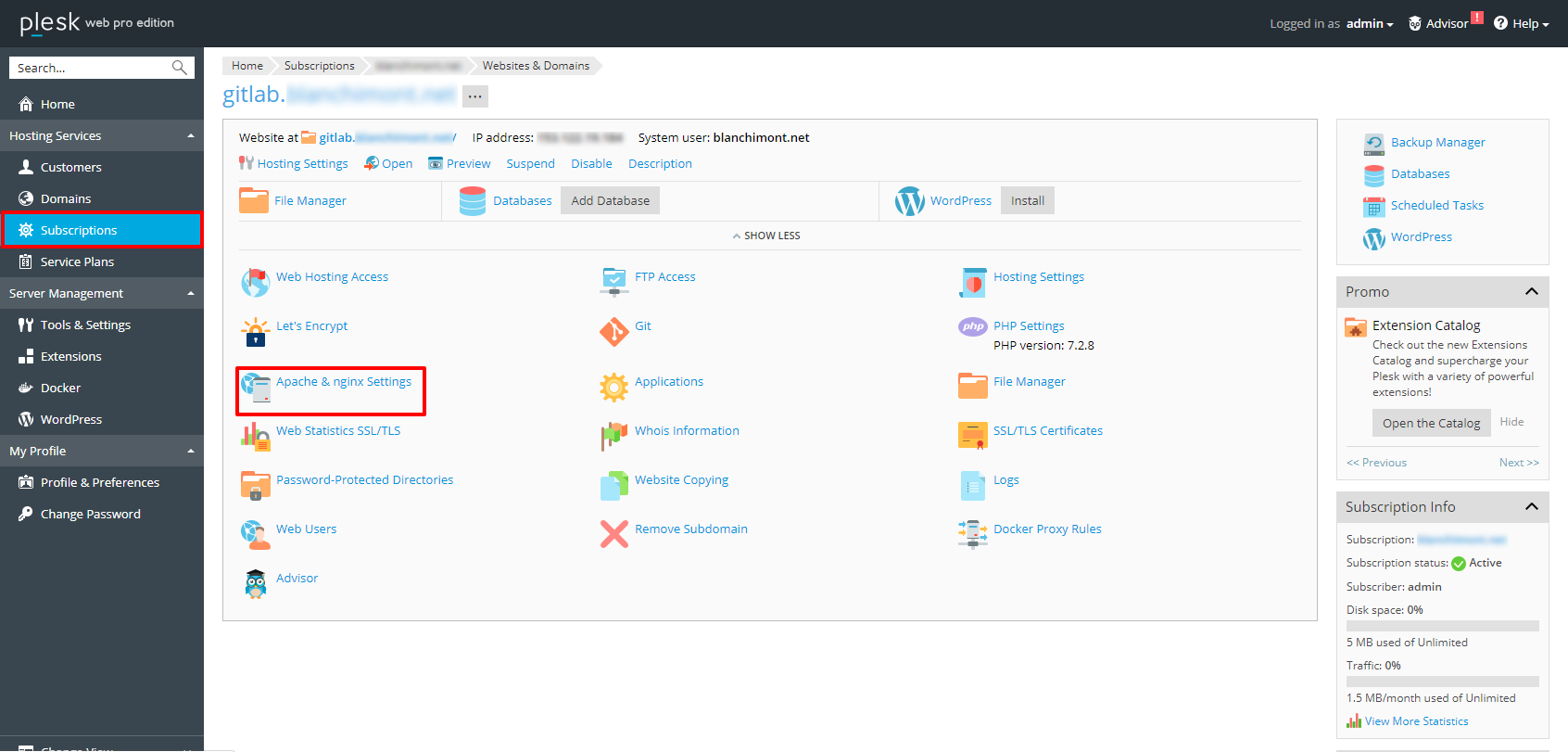
こちらはGUIのほうが設定がラクなので、、、Pleskにログインします。

スクショは英語版ですが・・・
「契約」からドメイン詳細ぺージに推移させ、「Apacheとnginxの設定」をクリックします。
最下部の「nginx 追加ディレクティブ」に以下の設定を貼り付けます。
ssl_certificate /etc/letsencrypt/live/gitlab.example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/gitlab.example.com/privkey.pem;
location /uploads/ {
proxy_read_timeout 300;
proxy_connect_timeout 300;
proxy_redirect off;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Frame-Options SAMEORIGIN;
proxy_pass http://localhost:8181;
}
location @gitlab {
proxy_read_timeout 300;
proxy_connect_timeout 300;
proxy_redirect off;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Frame-Options SAMEORIGIN;
proxy_pass http://localhost:8181;
}
location ~ ^/[\w\.-]+/[\w\.-]+/gitlab-lfs/objects {
client_max_body_size 0;
error_page 418 = @gitlab-workhorse;
return 418;
}
location ~ ^/[\w\.-]+/[\w\.-]+/(info/refs|git-upload-pack|git-receive-pack)$ {
client_max_body_size 0;
error_page 418 = @gitlab-workhorse;
return 418;
}
location ~ ^/[\w\.-]+/[\w\.-]+/repository/archive {
client_max_body_size 0;
error_page 418 = @gitlab-workhorse;
return 418;
}
location ~ ^/api/v3/projects/.*/repository/archive {
client_max_body_size 0;
error_page 418 = @gitlab-workhorse;
return 418;
}
location ~ ^/[\w\.-]+/[\w\.-]+/builds/download {
client_max_body_size 0;
error_page 418 = @gitlab-workhorse;
return 418;
}
location ~ /ci/api/v1/builds/[0-9]+/artifacts {
client_max_body_size 0;
error_page 418 = @gitlab-workhorse;
return 418;
}
location @gitlab-workhorse {
client_max_body_size 0;
## If you use HTTPS make sure you disable gzip compression
## to be safe against BREACH attack.
# gzip off;
proxy_read_timeout 300;
proxy_connect_timeout 300;
proxy_redirect off;
proxy_buffering off;
# The following settings only work with NGINX 1.7.11 or newer
#
# # Pass chunked request bodies to gitlab-workhorse as-is
# proxy_request_buffering off;
# proxy_http_version 1.1;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://localhost:8181;
}
location ~ ^/(assets)/ {
root /opt/gitlab/embedded/service/gitlab-rails/public;
gzip_static on; # to serve pre-gzipped version
expires max;
add_header Cache-Control public;
}
location ~ / {
root /opt/gitlab/embedded/service/gitlab-rails/public;
try_files $uri $uri/index.html $uri.html @gitlab;
}
error_page 502 /502.html;
(長いですけど・・・)
矢庭にlet's encryptで取得したSSL証明書へのパスが書かれていますが、証明書はどこで取得したものでも構いません。
Plesk上でもlet's encryptのSSL証明書を取得・管理出来ますが、上記の様な一般的なパスにはならないので、今回はcertbotコマンドで自力で取得した証明書のパスを貼り付けました・・・という事にしておいて下さい。
最後に・・・
Pleskでnginxの設定が終わると、設定したURLにアクセスしてGitlabのイニシャル画面が表示されることを確認してください!
最初に、、、
さらにその環境を引っ越した際に採った手法~
とか書きましたが、いろいろリミットが来たので、移転方法については次回に続くという事に・・・
あ、、、最後に、このブログの更新が滞っていた理由ですが・・・・
- ネタ切れ
でした。スミマセンでした・・・