CMS mongoDB Node.js Strapi Wordpress
WordPress以外の選択肢!HeadlessCMS「Strapi」を試す
どうも、こんにちは。
先週は最高気温30度くらいの日あったようで、もう夏が近づいてきたなぁ。
と思っていた矢先、今週は最高気温12度の日もあったりと、春が追走してきた感じがあります。
来週は23度とからしいので再び夏が近づいてきました。天候バグってますね。
WordPressについて
CMSとは?などの説明は今更すぎるのでもちろん省きます。
2018年6月現在、W3 Techsの調査によると、世界のトラフィック量トップ1000万Webサイトのうち31%がWordPressを利用しているようです。
CMSとしてのシェアは59.9%という数字です。しかも5月1日と比べてもシェアが増加しているというのが驚きです。
シェアが多いということは…
当然ですが、これだけシェアが多いとハッカーからの攻撃を受けやすいという事です。
実際、サーバーのアクセスログなどを眺めていると、WordPress非使用のサイトであっても「/wp-admin/」にとりあえずアクセスしてくるbotの存在を確認できます。
もし、WordPress使用のサイトでログインページへアクセスされた後はブルートフォースアタック(総当たり攻撃)や辞書攻撃でログインを試行されます。
管理画面からテーマファイルを直接触れるような状態にしていた場合、このログインを突破された時点でアウトです。
テーマのソースコードに処理を大量に埋め込まれて、スパムメールの踏み台サーバにされたり、ウィルスサイトへリダイレクトされたりします。
WordPressは確かに便利です。多くの人が使っているので困った時にも解決がしやすいです。
しかし、WordPressを利用する以上、適切なパーミッションの設定や、ログインページのURLを変更、ユーザパスワードは長いものを設定する。等を行っておくことが必要です。
気軽にサイト構築が出来るためこの辺りが疎かになっているサイトも多いんじゃないかと考えています。
フロントエンドの構築
WordPressはPHPで作られていますので、基本的にはフロントエンドもそれに沿ってPHPで記述することが多いです。
加えて、WordPressのコア部分で勝手に色々と処理を行ってくれるので、便利な反面、思った通りに動作させようとすると面倒だったりすることがあります。
そういった面を考えると実装の自由度はそこまで高くないのかなぁと思っています。
(無理やりカスタマイズすることはできますし、WordPress REST APIもあるのでそれを使うこともできますが…)
HeadlessCMS「Strapi」
前置きが長くなりました。ようやく本題です。
上記で書いたような、WordPressのデメリット…というか個人的な不満があったため、何かWordPressに代わる良いCMSはないものかと探して、見つけました。
それが今回紹介するオープンソースのHeadlessCMS「Strapi」です。 HeadlessCMS「Strapi」
Githubでのスターの数も、様々なCMSのGithubリポジトリと比べてもかなり上昇してきています。
(全てのCMSを追えているわけではないので、確認した範囲で…)
HeadlessCMSとは
HeadlessCMSとは、WordPressでいうテーマ、ページの表示(フロントエンド)が存在せず、データ管理などのバックエンドの仕組みだけが用意されたCMSの事です。
そのため、フロントエンド側は自前で実装をする必要があり、データの取得はREST API等を利用して行います。
フロントエンドとバックエンドの分離の流れが進んでいる昨今のWeb事情に沿ったモダンなCMSだと思っています。
Strapiのメリット
- フロントエンドを自前で作るので、必要な処理のみで実装が可能(描画速度の向上を行いやすい)
- URL構造を自由に設計ができる
- データをREST APIで取得するため、スマホアプリ等を作った場合でも全く同じデータを参照できる
strapiのデメリット
- フロントエンドを自前で作るので、テーマなどの利用はできない。
というわけで試します
前提として下記が必要なのでインストールしておきましょう。
- Node.js
- npm
- MongoDB(PostgreSQLとMySQLにも対応していますが、公式での推奨はMongoDBです)
公式のInstllationを元に進めます。
手順に関してはすんなりインストールできてしまって、特に解説することがなくただの公式の手順引用になりそうなので割愛します。

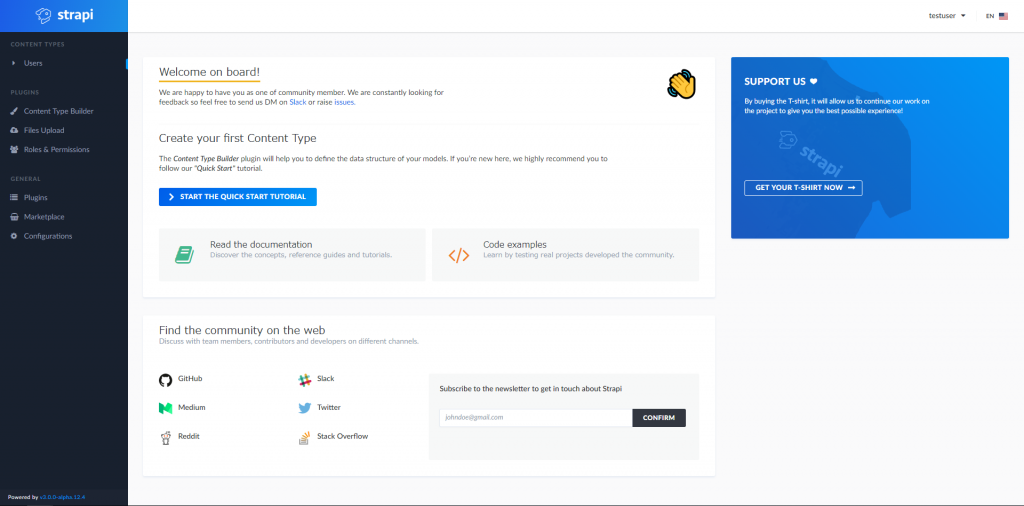
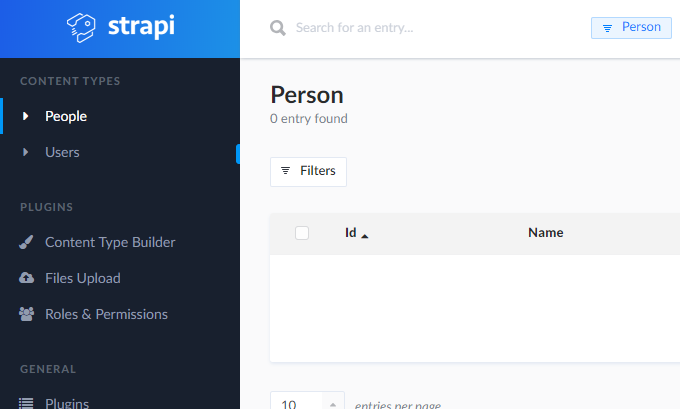
インストール、ログイン後のダッシュボードはこんな感じです。
コンテンツを作成してブラウザから表示する
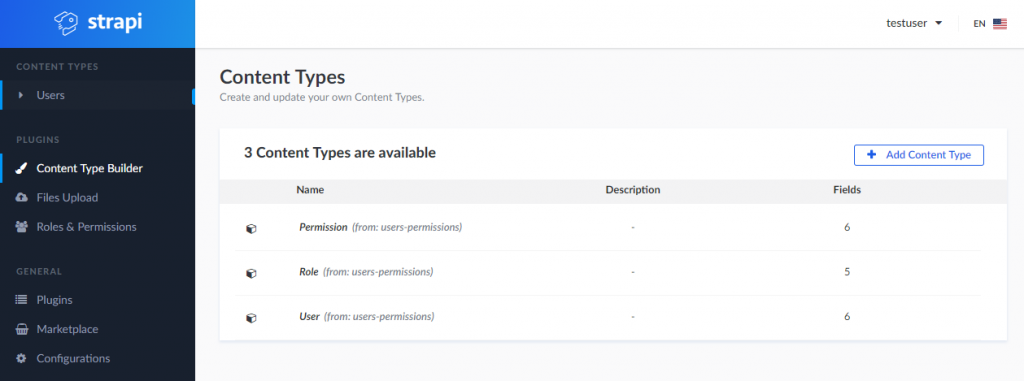
まずは新しくコンテンツタイプを作成するところからです。
サイドメニューのContent Type BuilderからContent Typesページを開いてAdd Content Typeをクリック

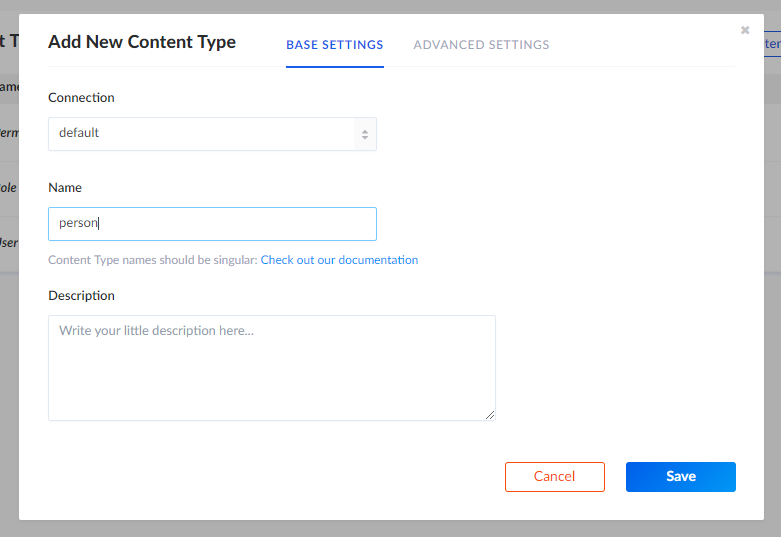
すると下記のようにコンテンツの名前を決めたり出来るので適当に決めます。

今回はpersonという名前で作ってみました。
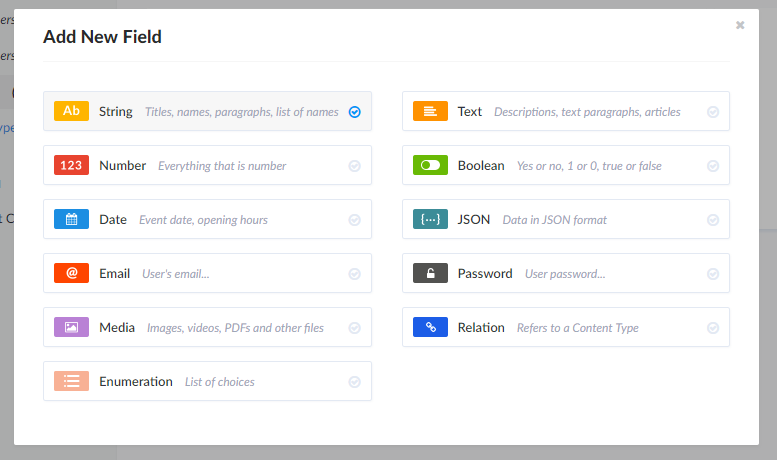
次にAdd New Fieldでコンテンツで設定出来るデータを決めます。

様々なデータ形式から選べるので、適当に選んで作りましょう。

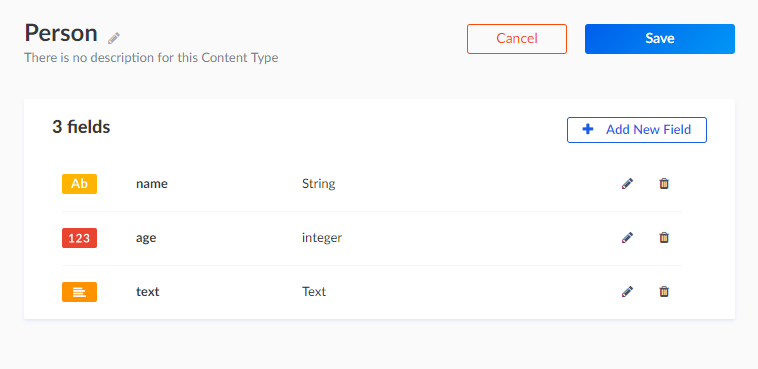
こんな感じで。

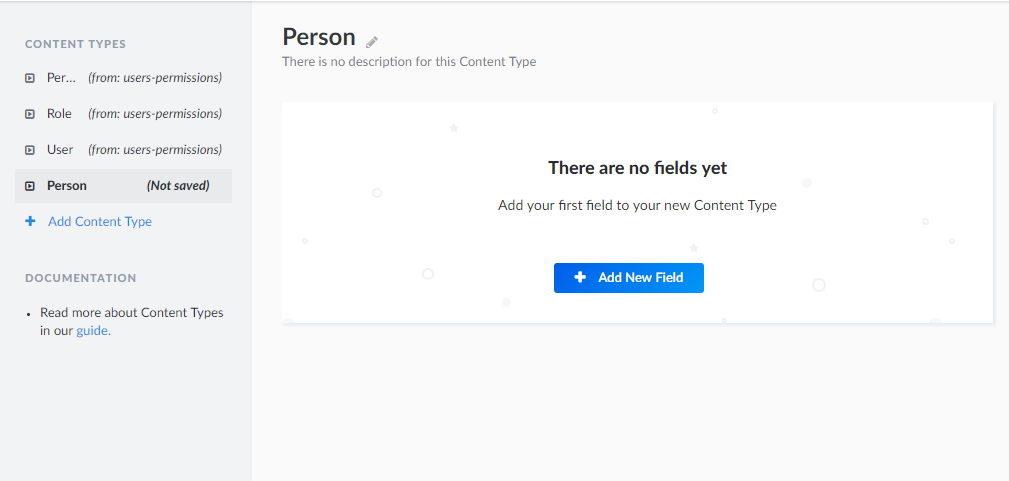
最後に右上のSaveをクリックするとサイドメニューにコンテンツが追加されます。 (コンテンツ名は勝手に複数形になるみたいです。)

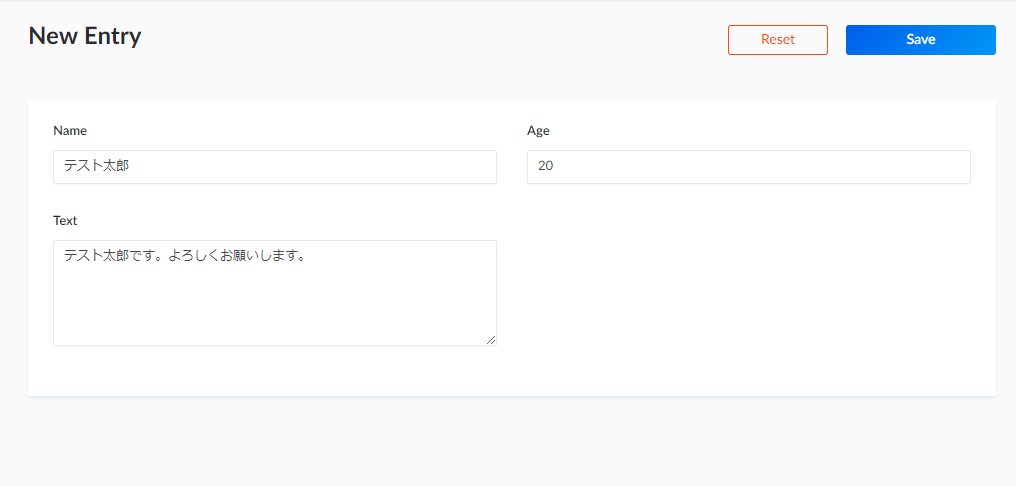
適当なコンテンツを作ります。

現在のままだとパーミッション設定のせいでブラウザ等からREST APIにアクセスできません。
今回はセキュリティ度外視で認証なしで誰でもアクセス出来るようにしてしまいましょう。
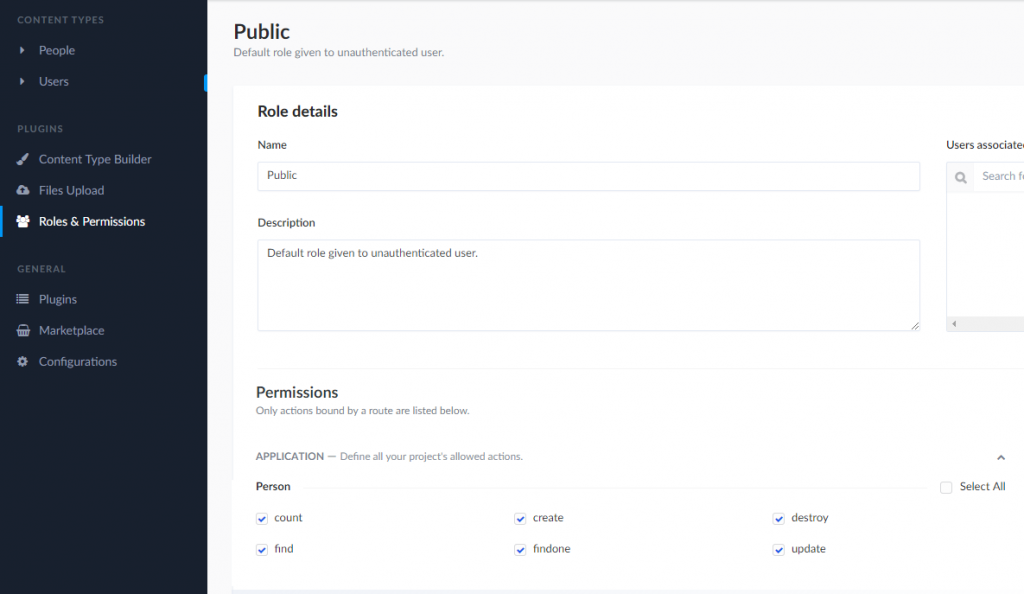
サイドメニューのRoles & PermissionsからPublicを編集します。
下の方にPersonコンテンツのパーミッション設定があるので一旦全部チェックを入れて保存します。

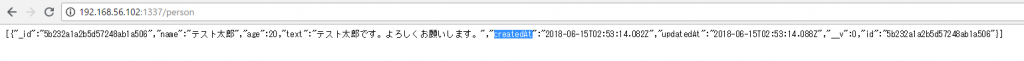
あとはブラウザから http://*******/person にアクセスするとデータが表示されます。

実際の実装時にはフロントエンド側でこのデータを取得してもちょもちょやるだけですね!
おわりです。