Let's Encrypt Vagrant VurtualBox
【Lets Encrypt】ワイルドカード証明書をDNS認証方式で取得してVagrant + VirtualBox環境で利用してみた
春です。今年はFIFAワールドカップ™がロシアで開催されます!
インターネットの世界では 「ロシア」 といえば、Yandex(ヤンデクス=検索エンジン)、Kaspersky(カスペルスキー=コンピュータセキュリティ)なんかの企業/サービスが著名だったりしますが、当社でSEO対策系のミーティングになった時、Google ~ Yahoo ~ Bing ~ までは話題に上がったりしますけど、~ Baidu ~ Yandex まではハナシが及びません。。。
と思いまして、 検索エンジンの世界シェア をちょこっと調べてみた訳ですが、
日本の検索エンジンシェア
| 順位(ランキング) | 検索エンジン | シェア(%) |
|---|---|---|
| 1 | 67.24 | |
| 2 | Yahoo | 25.15 |
| 3 | Bing | 6.95 |
| 4 | Baidu | 0.33 |
| 5 | DuckDuckGo | 0.07 |
世界の検索エンジンシェア
| 順位(ランキング) | 検索エンジン | シェア(%) |
|---|---|---|
| 1 | 89.86 | |
| 2 | Bing | 6.95 |
| 3 | Yahoo | 3.12 |
| 4 | Baidu | 0.63 |
| 5 | YANDEX RU | 0.54 |
ちょっと古いソースなんですが、Yandexは世界シェア5位ですね。
Apacheのログを見てると、たま~にYandexのクローラーがやって来てたりしますんで、気にはなってたんですが、Yandexで日本語使って検索する人なんて居るのでしょうか・・・
そこで、、、yandex.ruで「株式会社アクセスジャパン」を検索 してみました!
弊社のFacebookページが1位でした・・・コーポレートサイトは100位以内にはなかったです・・・
しかも何か怪しい画像が1ページ目に表示されるし・・・
なかなか本題に入らないわけですが、サッカーの強豪国と検索エンジンとの関連性になにか 「発見」 があるかも・・・と思い、色々調べました、、、が、まぁGoogleが90%以上のシェアを握ってる・・・っていう共通点は有りましたけど、そんなの当たり前過ぎて面白くもなんともないので、この辺にしておこうと思います。
あ、日本代表ですか?
まぁ、頑張って下さい(因みに、この発表のあと、このブログ書いてます)。
あと、そろそろユニフォームのサプライヤー(三本線)を変えてほしいです・・・
Vagrant + VirtualBox環境(開発環境)でのSSL証明書が悩ましい
最近はいろんなプロジェクト(と言いますかほぼ全て)の開発環境で「Vagrant + VirtualBox」を利用しているのですが、しばらくの間は適当なドメイン名を充てて、オレオレ証明書をインストールして「なんちゃってSSL環境」で開発してました。
Windows7だけど、今更ながらVirtualBox+Vagrant環境を始めてみた「仮想~」とか言ってますけど、結局ローカルなので公的なCA(認証局)がサインしてくれる証明書を使うことは出来ませんでした(少なくても自分の技術・資金力では・・・)
オレオレCAを でっち上げ 自力で立ち上げる方法もありますけどねー
Let’s Encrypt一本かぶりの現状
ブラウザベースのアプリケーション(主にWEBサイト)の業界でのSSL証明書発行は Let’s Encrypt(レッツ・エンクリプト) が席巻してまして。Let’sEncryptの隆盛とは直接関係は無いんですけど、SymantecがSSL証明書事業から撤退なんてニュースもあったり。SymantecのSSLといえば、旧Verisignな訳で、10年以上この業界にいる人にとっては隔世の感がありますよね・・・
Let’s Encryptがスゴイのは、
- 無料であること
- ネームベース(FQDN)で発行してもらえること
まず、「無料」ってのは大きい。そして、Googleの常時SSL化押しとIPv4の枯渇問題がリンクしないように思えたりもしたんですが、LetsEncryptの利用が拡大すれば、Googleの思い通りに事が運ぶってことですね。
一昔前のローエンドSSL証明書は 1IPアドレス=1証明書が原則だったので、SSL化するのにまずグローバルIPv4を確保する必要があったのですが、そんな縛りもなくなり、インフラ設計の自由度も上がった感じがします。そりゃAWS(Amazon Web Service)のシェアも拡大するわけだ。。。
最近はほぼLetsEncryptしか使ってないので知らなかったんですが、昨今は割と安めのSSL証明書でもSNI拡張(ネームベース)に対応してたりするんですね(SNI拡張の対応は証明書の問題よりソフトウェア側の問題が大きいらしいですけれど)
Let’s Encryptの基本(おさらい)
Let’s Encryptを一度でも利用された方はご存知だと思いますが、基本的には以下のコマンドでSSL証明書を発行してもらえます(但し、WEBサーバ【ApahceやNginx】が稼働中の場合、エラーとなりますので、WEBサーバを停止させた状態で以下ののコマンドを実行する必要があります)。
# certbot
「へ?これだけ!?」
ええ。 (もちろん、サーバにcertbotがインストールされていることが前提ですけれど)
既に設定・稼働済みのWEBサーバがある場合、certbotはApahceやNginxの.confを読みに行って、Document rootを見つけ出し、「WEBサーバには以下のホスト名が設定されているが、これ(ら)のホスト名に対して証明書を発行するがよろしいか?」のようなメッセージが返ってきます。
Yesとすると、各ホストのDocument rootに.well-knownディレクトリと、その中に認証用のトークンが記載されたテキストファイルが生成され、それをLet’s EncryptのサーバがGETして正確にアクセスされたら承認されます。
.confに記述が必要な証明書へのパスもcertbotさんが追記してくれますので、あとはWEBサーバを起動するだけでOKです(途中、利用規約への承認、メールアドレスの入力を要求されます)。
ローカルな開発環境(Vagrant + VirtualBox)でもLet’s Encrypt
前段、> Document rootに.well-knownディレクトリと、その中に認証用のトークンが記載されたテキストファイルが生成され…
とあるように、ネットワークの外側からアクセスできないローカル環境ではこの方法は無理なんですよね・・・(できないことは無いですけど)
そこで、Let’s Encryptではオプションでホスト(ドメイン)のDNSレコード(txtレコード)を読んで認証して貰える方法が存在します。
また、2018年1月より、ワイルドカード証明書も発行して貰えるようになりましたので、この2つを組み合わせて、ローカルインストールしたVagrant + VirtualBox環境に証明書をインストールしようーっていうのが本題です(やっと・・・)。
因みに「DNS txtレコード認証」はcertbot > Ver.0.9、「ワイルドカード証明書発行」がcertbot > Ver.0.22との事なので、
# certbot --version
で、先にバージョン確認して、対応バージョン以下なら、
# yum update certbot
でバージョンUpしておきます。
用意するもの
- ドメイン
- DNSサーバ
開発環境は基本的に外に公開しないものなので、プロダクションのドメインにdev.等のサブドメインを付けてhostsファイルで名前解決させて利用する~といったパターンが大きかと思いますが、それだと、、、
- プロジェクトが立ち上がるたびに証明書を発行しなければならない
- Let’s Encryptの有効期限は90日しかないので、更新も煩雑になる
等々、環境の構築・破棄が容易なことも重要な開発環境に相応しくないと考えますので、私は自由に利用できるドメインを取得して、それを開発環境専用に使っています。
例えば、example.comというドメインを取得して開発環境に利用するとして・・・
{プロジェクト名}.example.com
というようにドメインを充てて行けば、(ワイルドカードですので)1枚の証明書で事足ります! (私の場合はインストールしたOSやミドルウェアの違いによって複数Boxを使い分けますので、ドメインもその数だけ確保してます)
証明書の発行
では、どうやって「ワイルドカード」+「DNS認証」で証明書を取得するか。そのコマンドを・・・
# certbot certonly --manual --domain *.example.com --email john.donne@example.com --agree-tos --manual-public-ip-logging-ok --preferred-challenges dns-01 --server https://acme-v02.api.letsencrypt.org/directory
長い・・・(笑)
各引数/オプションについてザックリ説明します。
certonly: 「証明書発行のみ」~ということで、既存の.confファイルにパスを追記してくれませんので証明書取得後、自力でパスを書き換え/追記する必要があります。--manual: 「マニュアルプラグインを利用」DNS認証方式を利用する場合は必須です。--domain: 「ドメイン」ワイルドカードなので、*.example.com等とします。また、SNIなので複数同時に指定することも出来ます【例:--domain *.example.com,example.com||--domain *.example.com --domain example.com||-d *.example.com -d example.com等】(※1)--email: (自分の)メールアドレスを入力--agree-tos:利用規約に同意する(実行中に規約に同意する確認が表示されなくなります)--manual-public-ip-logging-ok: グローバルIPアドレスを認証局でロギングすることに対する確認が表示されなくなります--preferred-challenges: 「認証方法」dns-01でDNSを利用となります。--server: 「ACME ディレクトリリソースの URI」ワイルドカード証明書発行にはACME-v2を指定しなければならないので、--server https://acme-v02.api.letsencrypt.org/directoryとします(デフォルト=未指定の場合、ACME-v1となり、『ワイルドカードはダメ~』というエラーになります)
コマンドを走らせると、、、
~
~
Set TXT record of _acme-challenge.example.com to evaGxfADs6pSRb2LAv9IZf17Dt3juxGJ-PCt92wr-oA
~
~
のような表示で一旦止まります(もちろん、ドメイン名もトークンも「フェイク」です)。
端的に言うと、
「evaGxfADs6pSRb2LAv9IZf17Dt3juxGJ-PCt92wr-oAをドメインexample.comのサブドメイン、_acme-challengeのTXTレコードに登録しろ」 と言うことです。
ここで、「はいはいー」 とEnterをヒットしてしまうと、ココまでの苦労が水の泡になりますので、ご注意下さい。 正しくは、「レコードがDNSに反映されるのを待ってからEnter」 です。(※2)
TXTレコードを登録してみた (via Pure Domain)
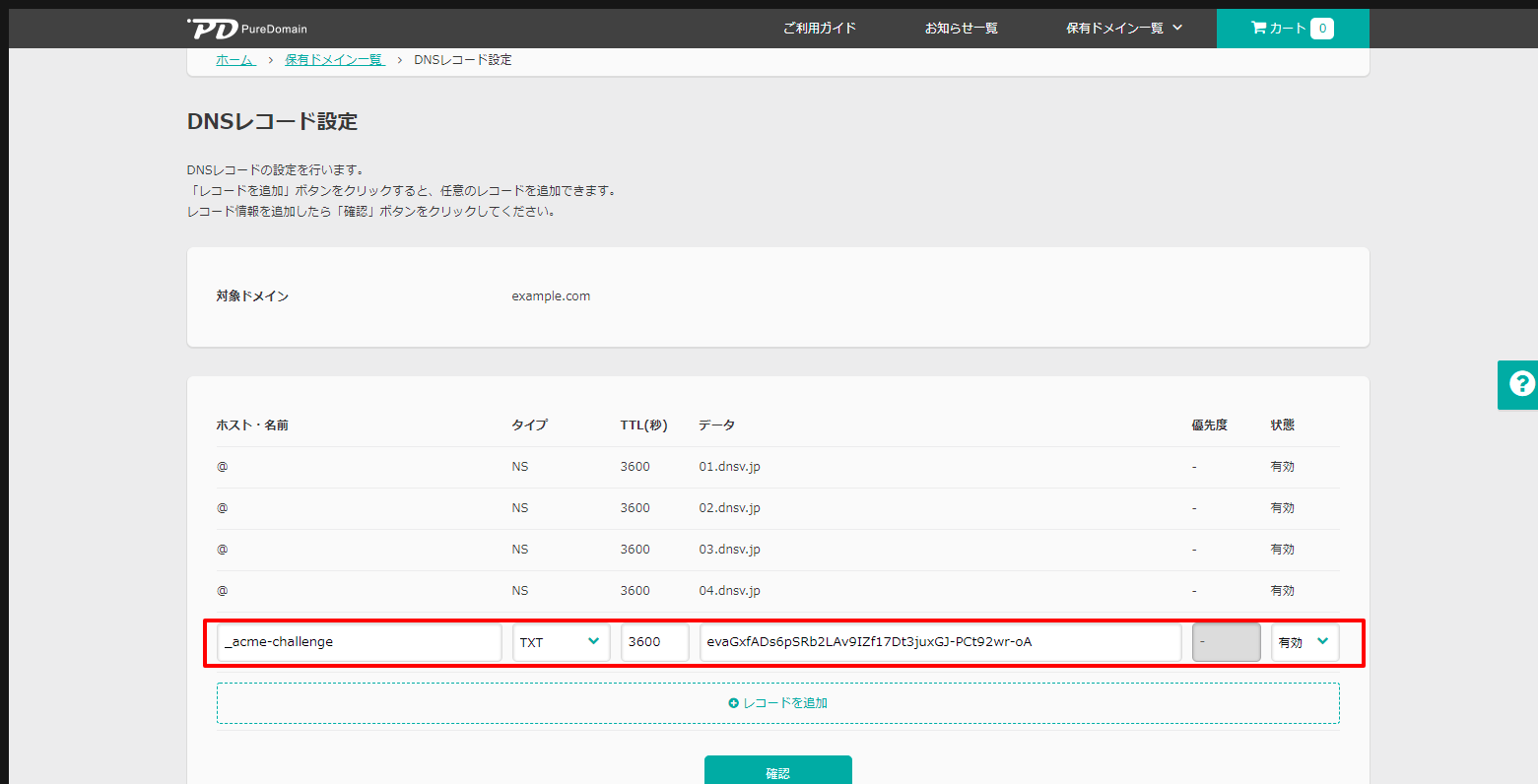
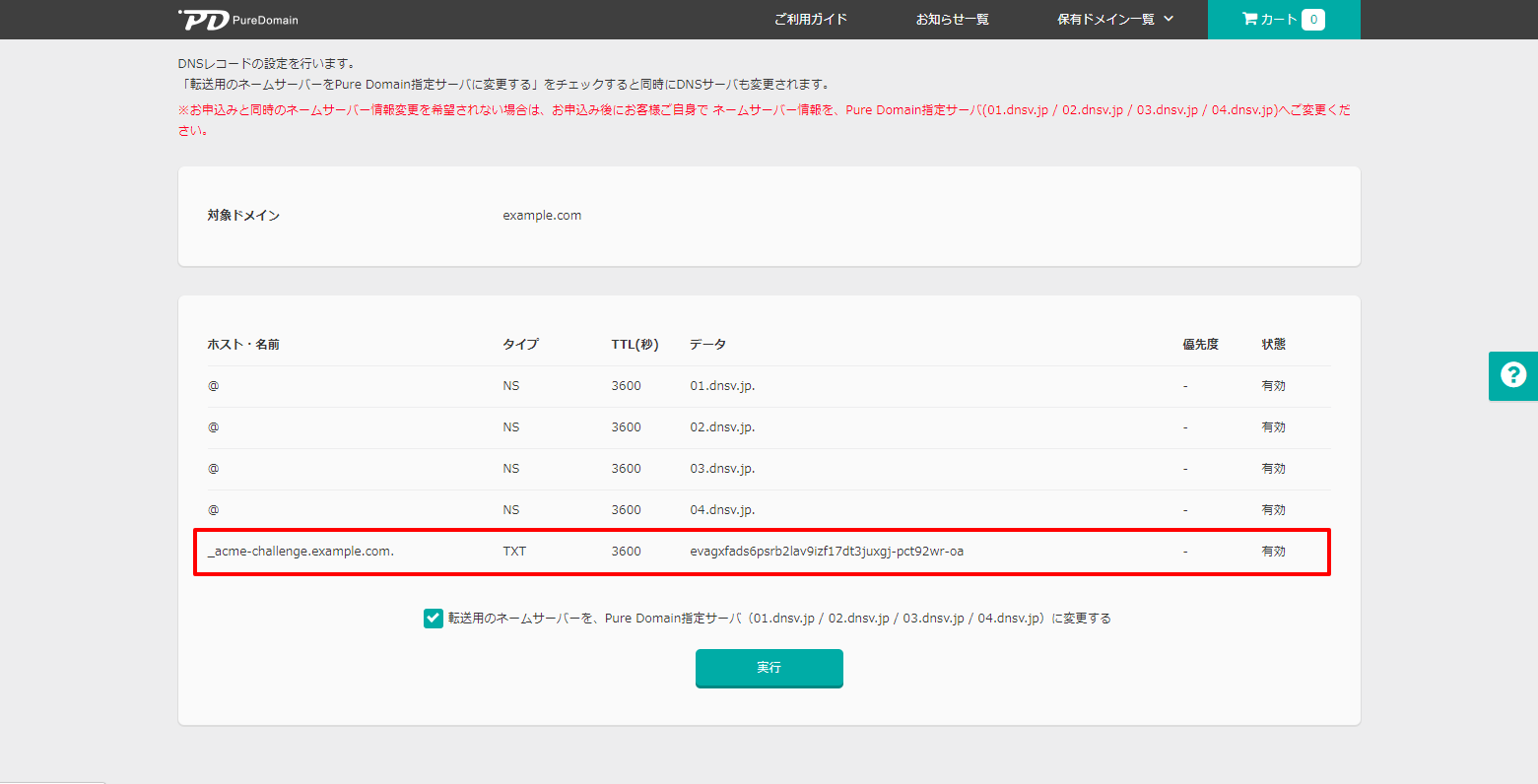
弊社が開発に関わったドメインレジストリサービス、「Pure Domain」 を例にTXTレコードの登録方法を書いていきます。

何処のレジストラでもDNSサービスはあると思いますが、ホストが_acme-challenge、レコード種がTXTで値がevaGxfADs6pSRb2LAv9IZf17Dt3juxGJ-PCt92wr-oAとして登録するだけです。

Pure Domainでは不要ですが、レジストラによってはAレコードがないホストのTXTレコードは登録できない場合もあるかもしれませんので、その場合は・・・よろしくやって下さい(笑)
TXTレコードの伝搬確認方法
私の場合はDNS系の確認にWEBサービス「nslookup(dig)テスト【DNSサーバ接続確認】」を使いますが、コマンドだと、、、
$ nslookup -type=ANY _acme-challenge.example.com 8.8.8.8
とかですかね(「digだろー」とかいうツッコミは無しで・・・) 最後の8.8.8.8は利用するDNSサーバの指定なのですが、8.8.8.8といえば、Google Public DNSですね。要は、「GoogleのDNSが結果を返すなら、Let’sEncryptのサーバもTXTレコードを読めるだろ~」っていう意趣です。
上記コマンド、待機中のコンソールでは実行しないで下さいね。くれぐれも。。。
伝搬が確認出来たら、
Enterで、certbotに確認/承認の「チャレンジ」をしてもらいます。
因みにチャレンジが失敗するとトークンがまた替わりますので、最初っからやり直しになります。
また、certbotコマンドで複数ドメインを設定した場合(※1のところ)、トークンもその分だけ発行されます。TXTレコードも複数登録する必要がありますのでご注意下さい。
よって(※2)のところで、Enterヒットするなよ!と言いましたが、複数ドメインの場合は、設定したドメインの数 - 1回だけEnterする必要があります。
証明書取得に成功したら・・・
証明書取得に成功したら、WEBサーバの.confに証明書のパスを記述します。 コンソールの「成功!」表示と同時に「サーバの何処に証明書があるか」のパスが表示されますので控えておきます。
大抵の場合、
/etc/pki/letsencrypt/live/example.com/fullchain.pem
等になると思います。
最後に
.confの編集が終わったら、、、
# systemctl restart httpd
// OR
# systemctl restart nginx
// OR
# systemctl restart nginx httpd
して、ブラウザのアドレスバーに「https://・・・・」と入力していくと・・・
ローカルでもアドレスバーが「緑」に!
なります。
皆さん、これで開発が捗ること請け合いですね!!
更新時はどうするの?
まだ上記手法で取得したLet’s Encryptのワイルドカード証明書たちが更新可能なだけ期間が経過してませんので、実証はしてませんが、
# certbot renew
でOKなハズです・・・(実証出来たらこの記事に追記します!)